Answer the question
In order to leave comments, you need to log in
Why is google fonts not showing on IE 11?
Good evening.
Such a moment. Font "Exo 2"
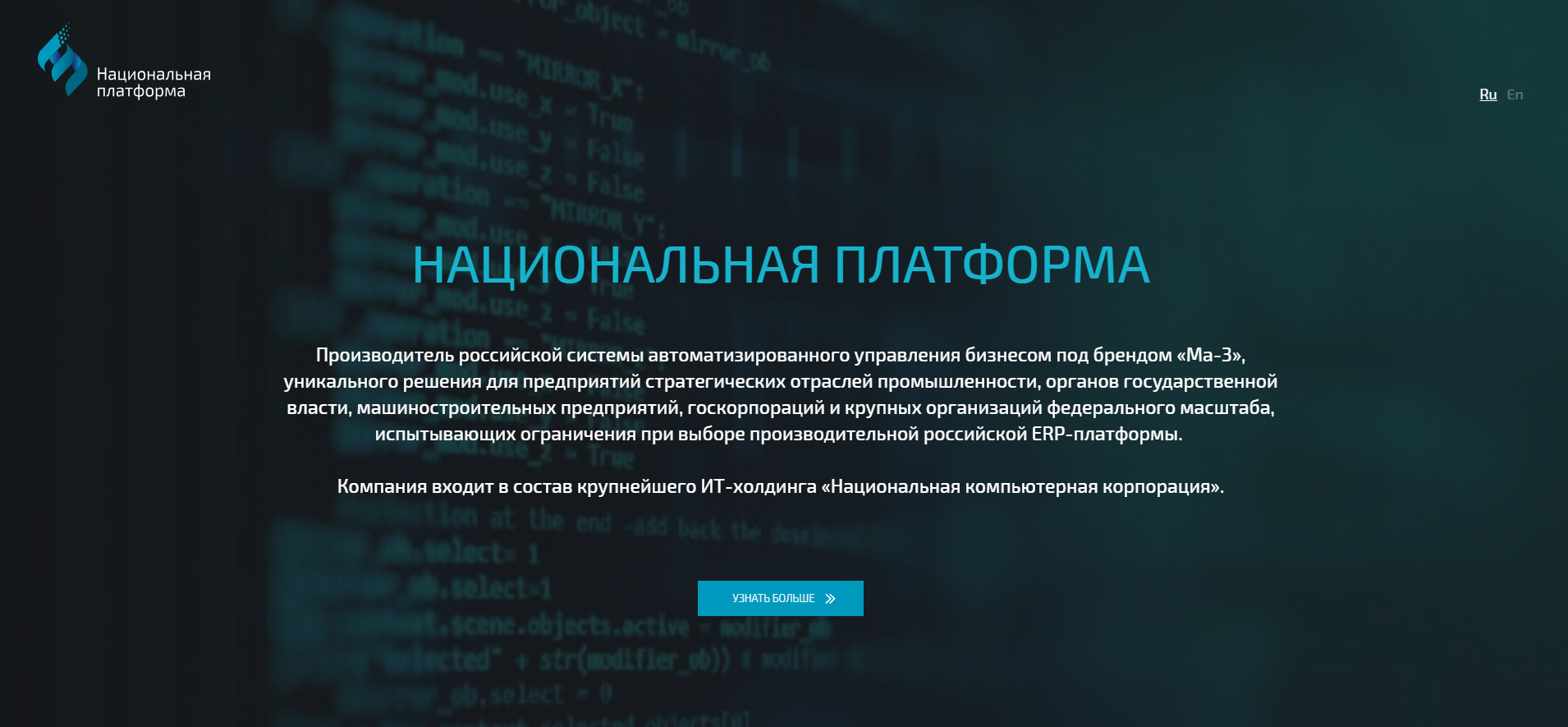
This is how it is displayed on chrome 
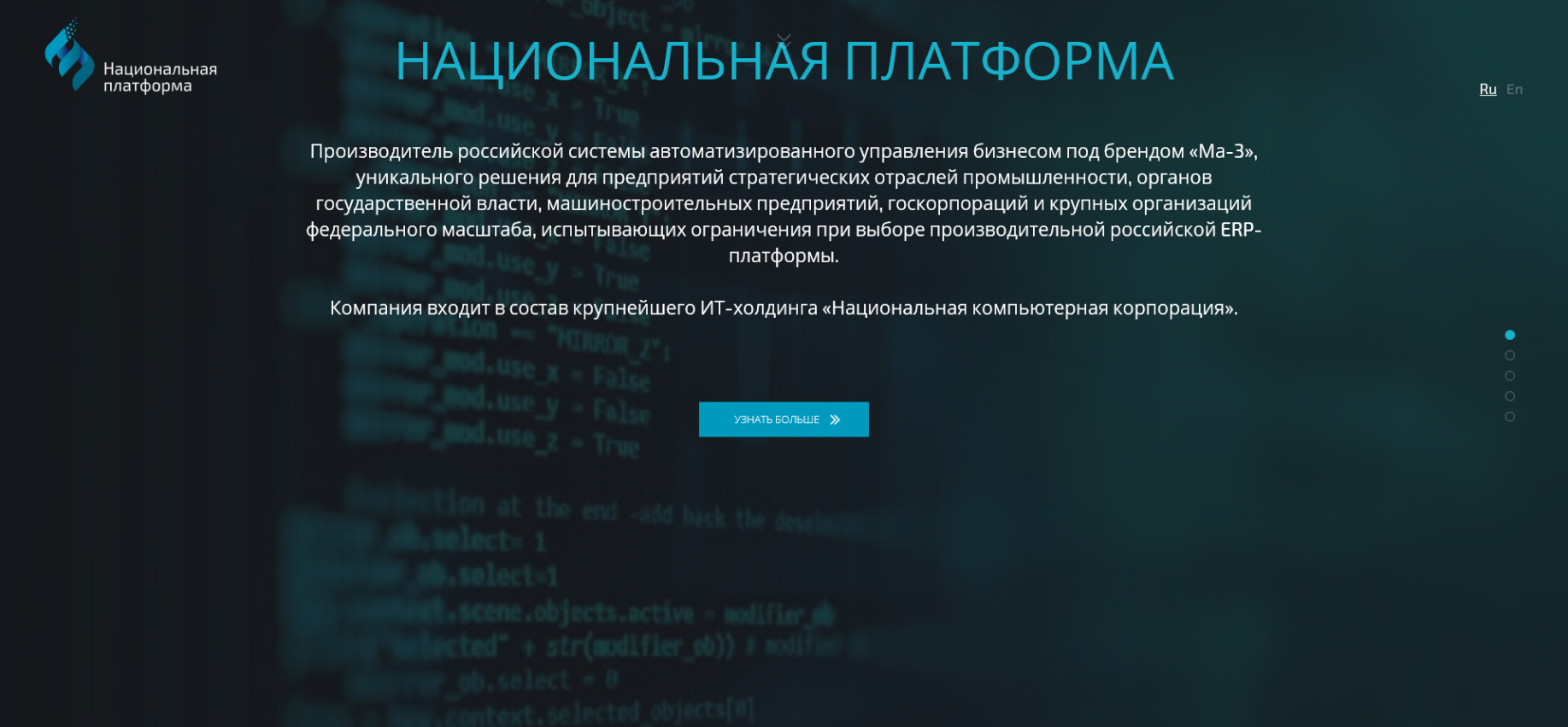
And this is how it is displayed in IE 11 (plus the layout still flew. display:table is not displayed correctly, and problems with flex). But for now, for the fonts. 
connected
@import url("https://fonts.googleapis.com/css?family=Exo+2:200,300,400,500,600,700");<link href='https://fonts.googleapis.com/css?family=Exo+2:200,300,400,500,600,700' rel='stylesheet' type='text/css'><script src="https://ajax.googleapis.com/ajax/libs/webfont/1.6.26/webfont.js"></script>
<script>
WebFont.load({
google: {
families: ['Exo 2']
}
});
</script>Answer the question
In order to leave comments, you need to log in
IE may not load the font due to security settings. Try adding the site to trusted sites.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question