Answer the question
In order to leave comments, you need to log in
Why is CSS not updating in MODX?
Good day, friends!
Launched a local server (XAMPP, macOS), I use MODx Revo in the project.
In the course of "stretching" the template on MODx, it became necessary to change the CSS for several classes. I open style.css in the code editor, make the appropriate edits, and save. In the "Files" tab in the MODx admin panel, when viewing style.css, there are changes.
I open the site from MODx in a new tab and see that the old style is applied (no changes), and in the console there are no errors with loading styles, in the Sources tab of the "Developer Tools" the style.css file remains unchanged.
Advise what can be done so that changes in styles can be applied to the project?
ps
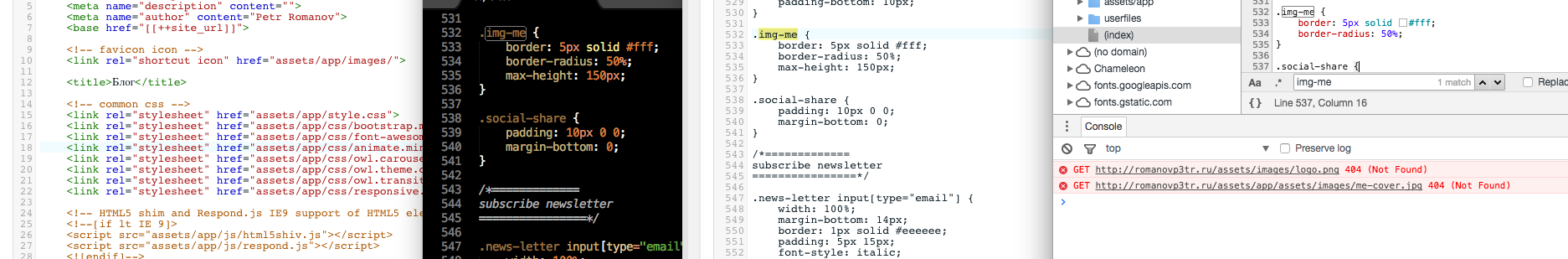
Windows in the screenshot (from left to right):
1) Chrome, MODx with tags and path to style.css
2) Sublime with modified CSS (img-me element)
3) Chrome, MODx admin with modified CSS (img-me element)
4) Chrome, open website with CSS somehow not changed (img-me element).
Why?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question