Answer the question
In order to leave comments, you need to log in
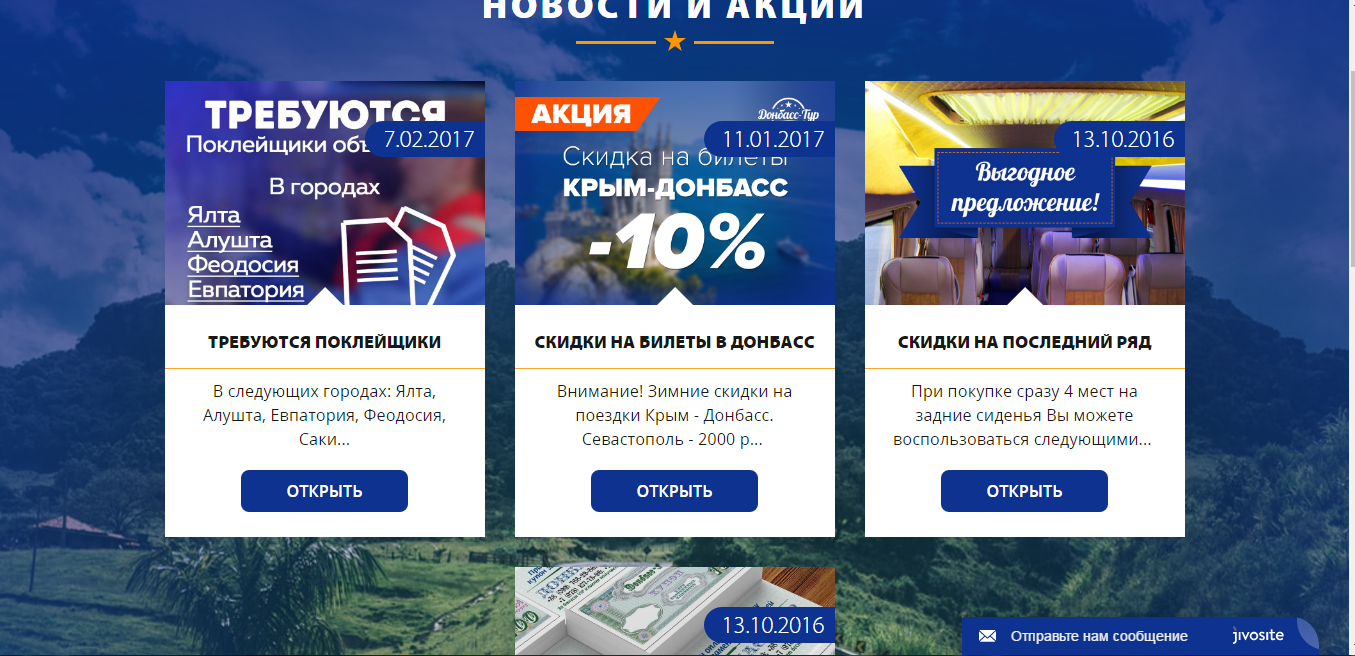
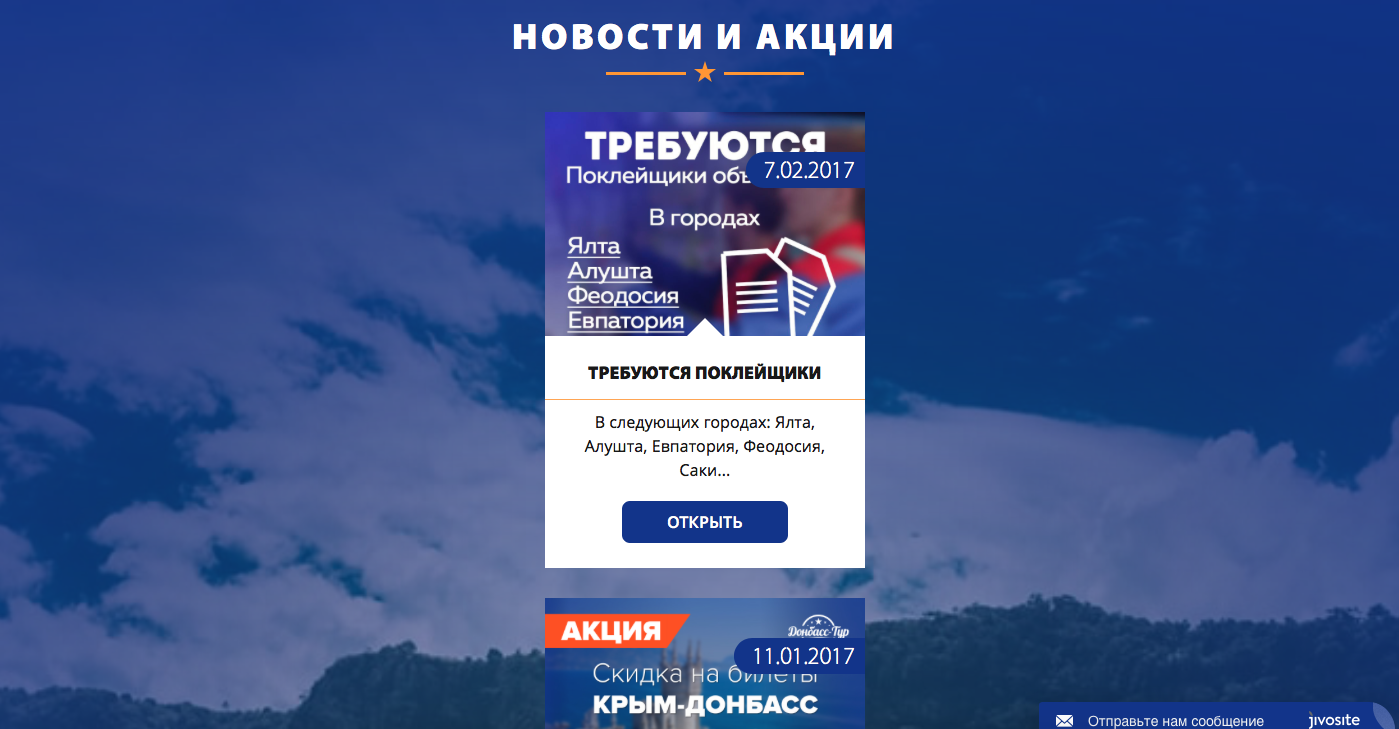
Why doesn't {width: 100%; max-width: 320px} + flexbox?
I made it with flexbox (prefixes are fine).
Set the width of the blocks:
.news {
width: 100%;
max-width: 320px;
}

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question