Answer the question
In order to leave comments, you need to log in
Why doesn't webpack rebuild project after changing files?
Good afternoon I am making
an example based on the books of Maxim Patiansky. Great articles about Redux and React. I recommend
But now it's not about that.
At the very beginning, we choose a technique - express.js serves as a server and webpack works with hmr . The
configs are:
webpack.config.js
var path = require('path');
var webpack = require('webpack');
var NpmInstallPlugin = require('npm-install-webpack-plugin');
module.exports = {
watch: true,
devtool: 'cheap-module-eval-source-map',
entry: [
'webpack-hot-middleware/client',
'babel-polyfill',
'./src/index'
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js',
publicPath: '/static/'
},
plugins: [
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.HotModuleReplacementPlugin(),
new NpmInstallPlugin()
],
module: { //Обновлено
preLoaders: [ //добавили ESlint в preloaders
{
test: /\.js$/,
loaders: ['eslint'],
include: [
path.resolve(__dirname, "src"),
],
}
],
loaders: [ //добавили babel-loader
{
loaders: ['react-hot', 'babel-loader'],
include: path.resolve(__dirname, "src"),
test: /\.js$/,
plugins: ['transform-runtime'],
}
]
}
}var webpack = require('webpack')
var webpackDevMiddleware = require('webpack-dev-middleware')
var webpackHotMiddleware = require('webpack-hot-middleware')
var config = require('./webpack.config')
var app = new (require('express'))()
var port = 3000
var compiler = webpack(config)
app.use(webpackDevMiddleware(compiler, { noInfo: true, publicPath: config.output.publicPath }))
app.use(webpackHotMiddleware(compiler))
app.get("/", function(req, res) {
res.sendFile(__dirname + '/index.html')
})
app.listen(port, function(error) {
if (error) {
console.error(error)
} else {
console.info("==> Listening on port %s. Open up http://localhost:%s/ in your browser.", port, port)
}
});webpack-dev-server --progress --inline --hotwebpack-dev-server --progress --inline --hot --watchwebpack-dev-server --progress --inline --watchAnswer the question
In order to leave comments, you need to log in
If someone faced similar behavior, then I found the reason.
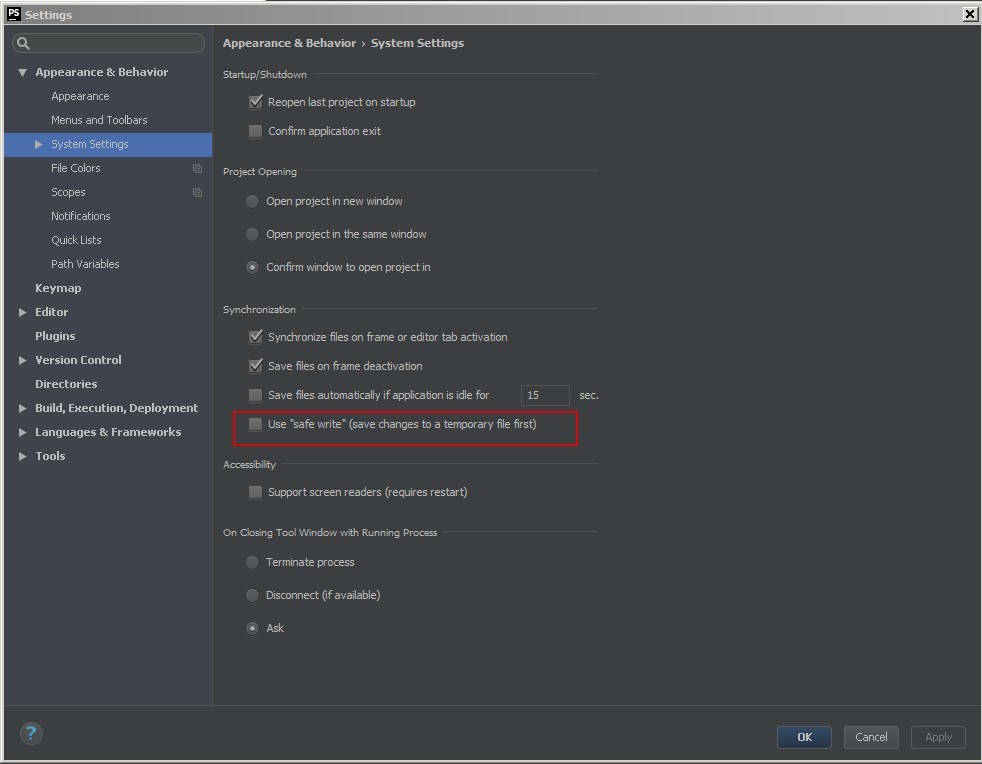
It's not about webpack or its settings. It was in the phpstorm editor I
have not yet determined what needs to be configured in it, but if you edit files through notepad ++, then the changes are picked up immediately
UPD
Actually, here is the solution
ctrl + alt + s
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question