Answer the question
In order to leave comments, you need to log in
Why doesn't Leaflet work in Angular6?
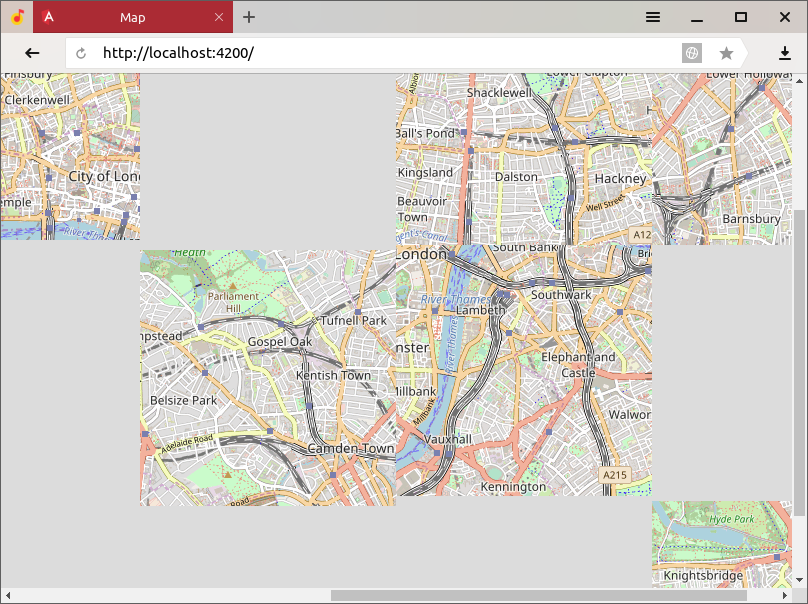
I create a new empty project, connect leaflet and there are no errors, but it also works crookedly.
import { Component, OnInit } from '@angular/core';
import * as L from 'leaflet';
@Component({
selector: 'app-root',
template: '<div id="map" style="width:1440px;height:800px;"></div>',
styleUrls: ['../../node_modules/leaflet/dist/leaflet.css']
})
export class AppComponent {
ngOnInit() {
const map = L.map('map').setView([51.505, -0.09], 13);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {}).addTo(map);
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question