Answer the question
In order to leave comments, you need to log in
Why doesn't js see the link from the content of the Yandex map tag?
The bottom line is this:
I create a map , create a label on it, in the contents of the balloon I write:
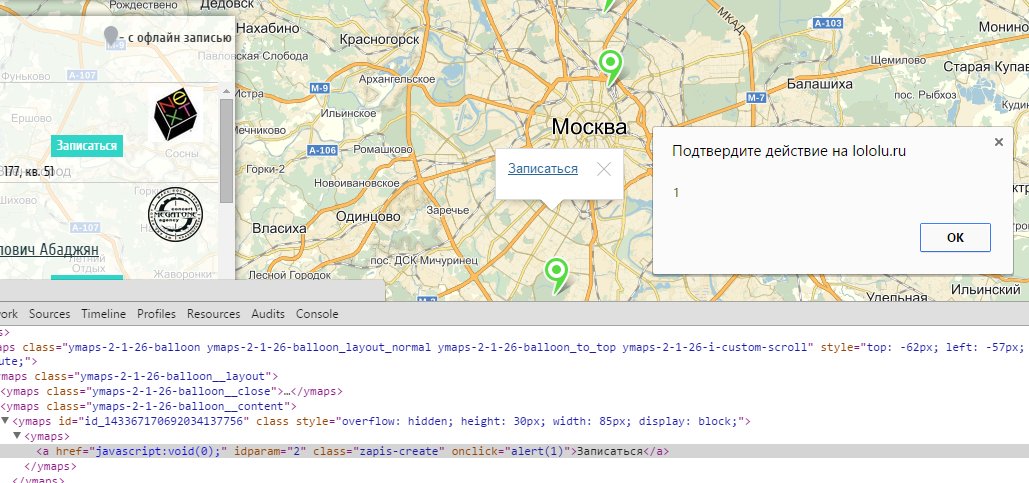
balloonContent: "<a href='#' idparam='2' class='zapis-create'>ąŚą░ą┐ąĖčüą░čéčīčüčÅ</a>",

Answer the question
In order to leave comments, you need to log in
var open = function(e){
var id = $(this).attr("idparam");
$("#krasticket #krasticketMainPopup").addClass("krasticketPopupOpen");
self.loadFrame(id);
}
window.addEventListener("message",listenMessage,false);
$("#krasticket #closebutton").on("click",close);
$(".zapis-create").on("click",open);
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question