Answer the question
In order to leave comments, you need to log in
Why doesn't JS code work in PHP document (OpenServer)?
There is a document objects.php and block-new.php. I work in OpenServer
in block-new.php sl. the code:
<div id="newsticker">
<ul>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
<li>
<span>28.08.2016</span>
<a href="">В отели "Лагуна" скидки на всё</a>
<p>С октябрь по октябрь на все номера отеля скидка 30%</p>
</li>
</ul>
</div><div id="block-right">
<?php
include("include/block-category.php");
include("include/block-parametr.php");
include("include/block-news.php");
?>
</div><script src="js/jquery-1.8.2.min.js"></script>
<link rel="stylesheet" href="css/select.css" />
<link rel="stylesheet" href="css/style_object.css" />
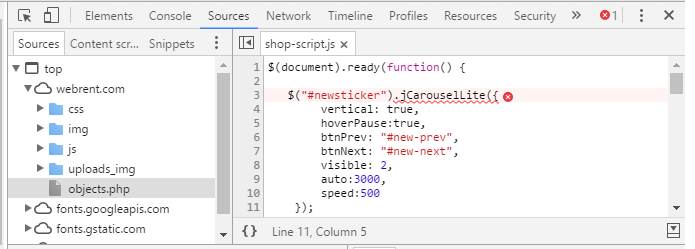
<script type="text/javascript" src="/js/shop-script.js"></script>$(document).ready(function() {
$("#newsticker").jCarouselLite({
vertical: true,
hoverPause:true,
btnPrev: "#new-prev",
btnNext: "#new-next",
visible: 2,
auto:3000,
speed:500
});
});
Answer the question
In order to leave comments, you need to log in
And where will this jCarouselLite come from if you only included jquery?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question