Answer the question
In order to leave comments, you need to log in
Why does the UI Panel display differently on the device and in the Editor?
Canvas is set to a specific screen size of 800x600 and fills the width if the aspect ratio is different. However, in the editor, the level selection buttons are displayed like this: 
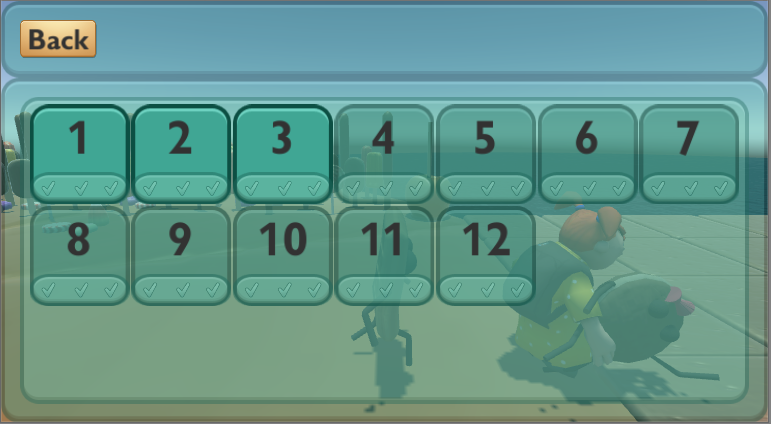
And on the device like this: 
The button is a regular Panel with nested Panel, Text and Image. The buttons are placed in a GridLayoutGroup that is set to a cell size of 100x100 and a space of 6 units. I tried to increase the size of the cell dynamically (calculated by the code), as a result of which the cells were still far from each other and crawled out to the right of the screen. What could be the reason for this behavior? How to see the UI in the Editor as on the device?
Answer the question
In order to leave comments, you need to log in
The Canvas Scaler component has a UI Scale Mode parameter. Set the Reference Resolution to the same as your default editor. That is, this component tells Canvas how to properly scale.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question