Answer the question
In order to leave comments, you need to log in
Why does the Slick Slider clip the height of the active slide on centerMode?
Good afternoon, colleagues.
Has anyone encountered such a problem.
SUBJECT:
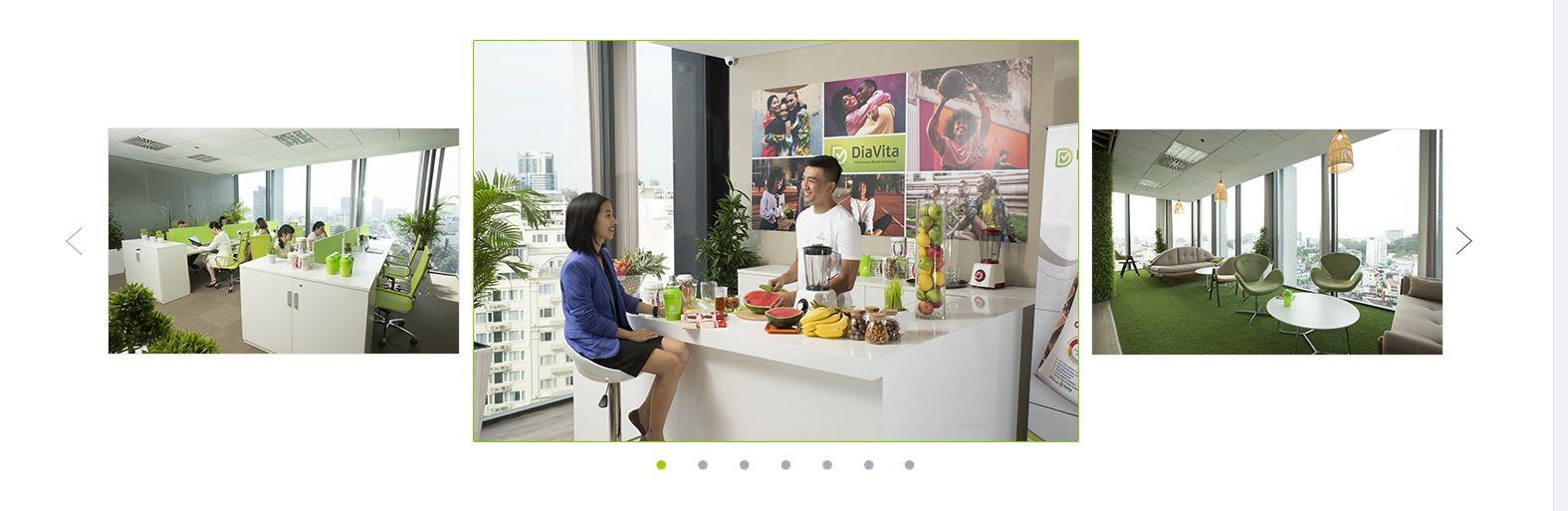
There is a Slick slider with its centerMode set.
The active slide must be larger than the "ordinary" one. What is transform used for: scale(1.5);
PROBLEM:
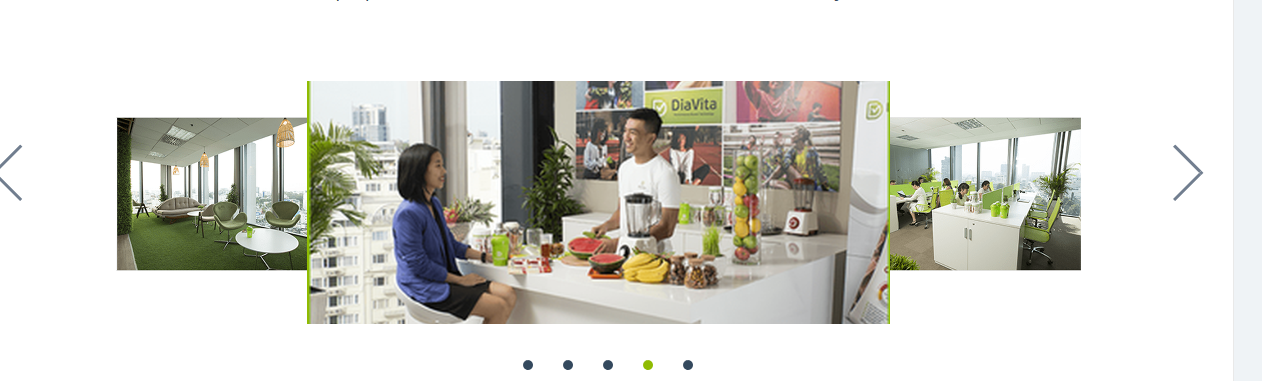
Active slide clips in height.
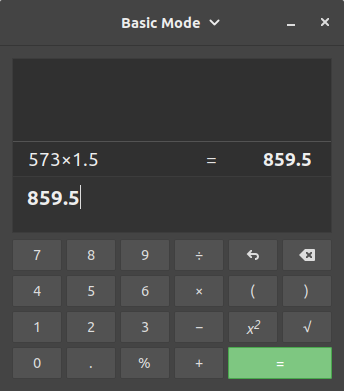
The height of the slider is measured from a value I don't understand.
Please help me solve the issue.
Codepen
It should be like this 
It turns out like this
Answer the question
In order to leave comments, you need to log in
Slick considers the height without taking into account the scale, and overflow: hidden hangs on the .slick-list block, which cuts to height.
You can add padding-top and padding-bottom to .slick-slide so that the height of each slide becomes equal to the desired height of the central slide with the enlarged image, then the image after scale will take up free space

From this value, the height of the centered slider is calculated:
<div class="slick-slide slick-current slick-active slick-center" data-slick-index="0" aria-hidden="false" style="width: 573px;" tabindex="-1" role="option" aria-describedby="slick-slide00"><img src="https://pp.userapi.com/c837322/v837322210/33ccb/saIIiGQzX7g.jpg" alt=""></div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question