Answer the question
In order to leave comments, you need to log in
Why does the site twitch when even an empty SCRIPT tag is included anywhere?
Greetings
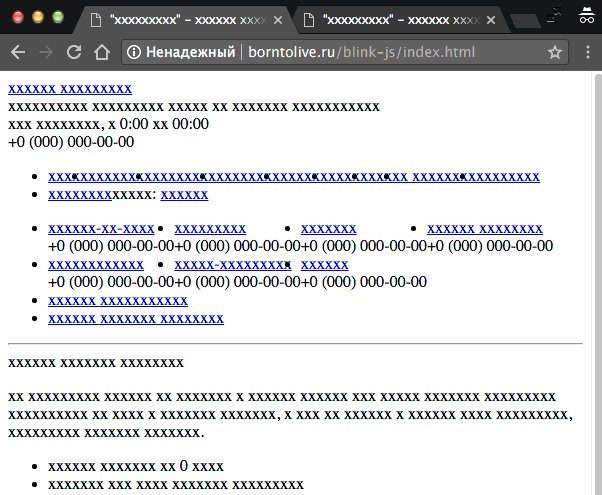
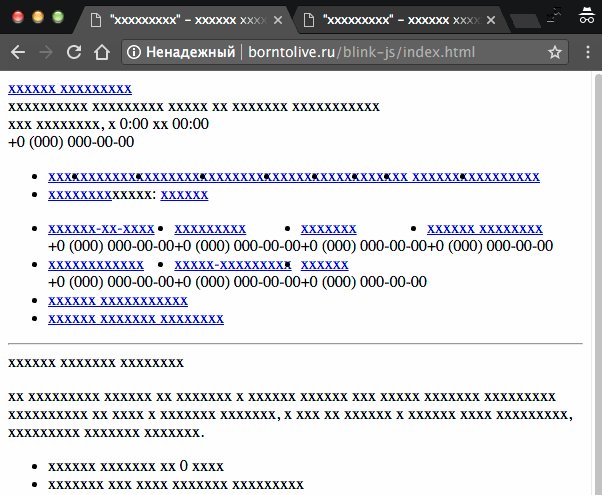
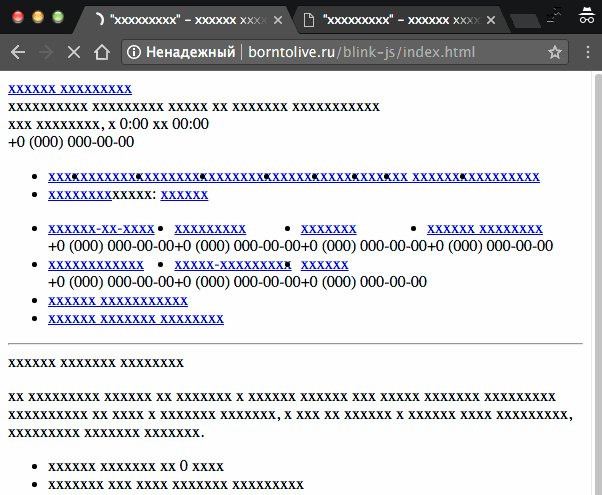
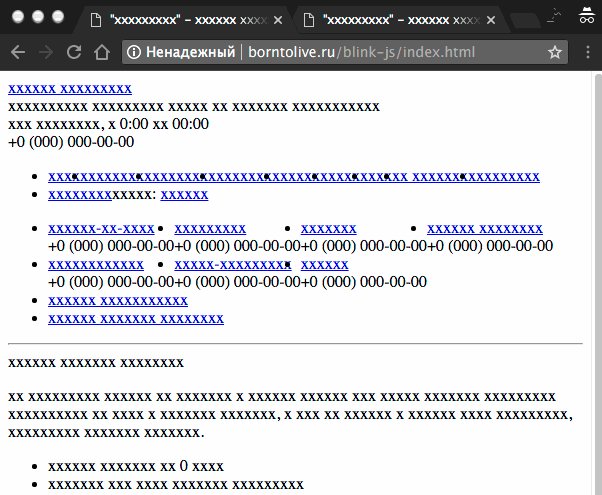
I embedded a script in the HTML code of the page and everything that is placed under the script twitches when the page is refreshed (F5). Deleted everything from the script and registered only an empty tag <script></script>and still twitches. I thought that it was the site and decided to "file" a couple of test pages - bare HTML, embedded an empty script tag into it and still twitches.
In FireFox it doesn't twitch, but in Chrome (Opera) it twitches, I didn't test it in other browsers.
Test Pages: With and Without an Embedded Script Tag .
For clarity, the script is embedded after the line tag (). The GIF shows how it twitches, in reality more often, the GIF skipped some frames.
gif explanation

Answer the question
In order to leave comments, you need to log in
jquery or no matter how you put an event on the tree-house tag, the
script twitches because the browser starts rendering again after receiving the page
<script async src="путь к скрипту.js"></script>
try like this.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question