Answer the question
In order to leave comments, you need to log in
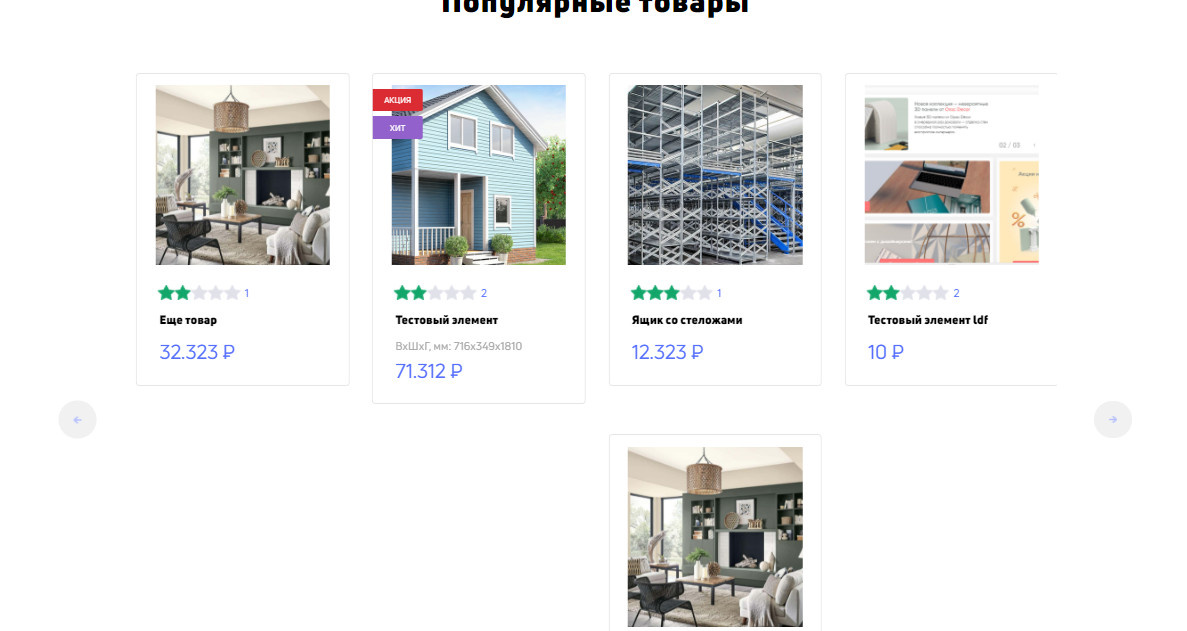
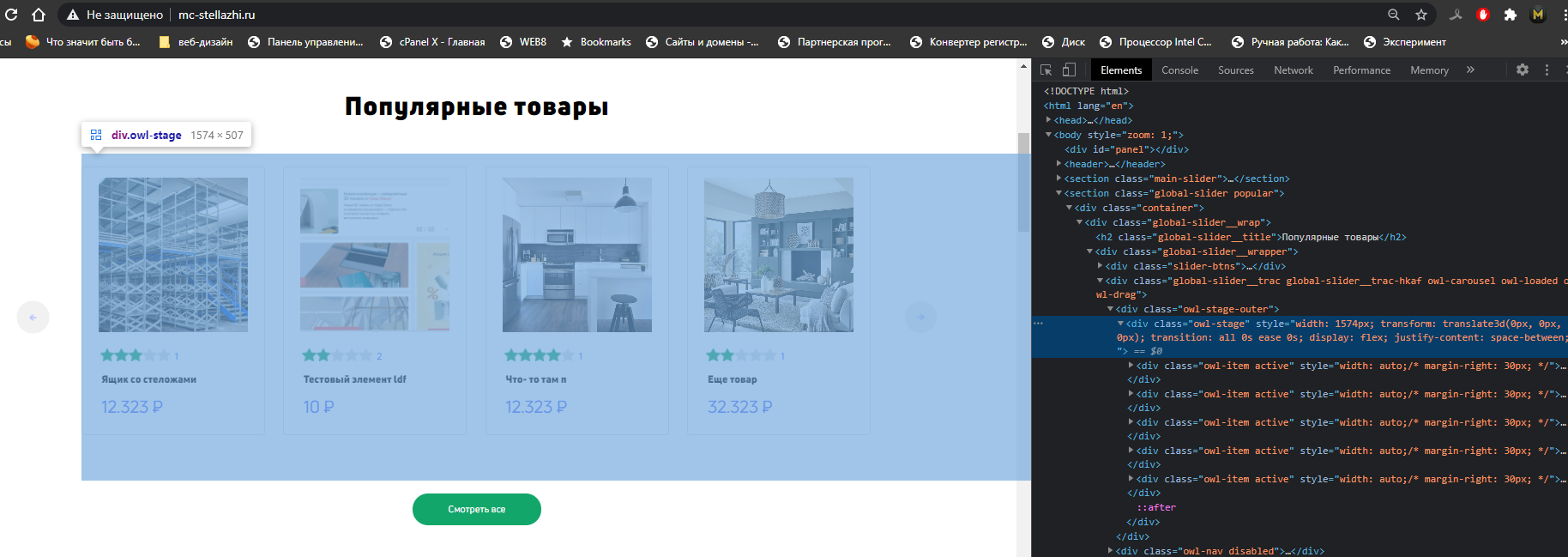
Why does the owl slider jump to the second line?
Kind.
There was such a problem. In general, the slider works well. However, if you make the screen scale 80%, then this effect occurs.

One of the slides jumped to the second line .
Here is the link mc-stellazhi.ru
Here is the slider code
// Слейдер стелажи популярные
$(document).ready(function(){
$('.global-slider__trac-hkf').owlCarousel(
{
margin:30,
items: 4,
nav: false,
loop: true,
dots: false,
autoWidth: true,
}
)
$('.slider-btn-prev-hkf').click(function() {
$('.global-slider__trac-hkf').trigger('prev.owl.carousel', [300]);
})
$('.slider-btn-next-hkf').click(function() {
$('.global-slider__trac-hkf').trigger('next.owl.carousel');
})
});Answer the question
In order to leave comments, you need to log in
Remove everything
margin-right: 30;
from the cards.
Use
display: flex;
justify-content: space-between;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question