Answer the question
In order to leave comments, you need to log in
Why does the font appear bolder on mac?
Downloaded FiraSans font via google fonts. On a Mac, it appears bolder than it is. Connected in two different ways - nothing changes.
What could be the problem? And how to fix it with css? Correcting poppy and browser settings is not an option, tested on different poppies
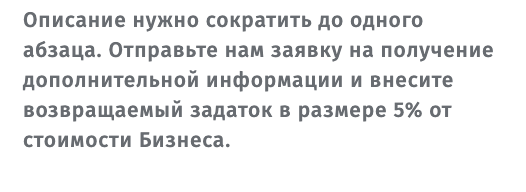
How it turns out on the page 
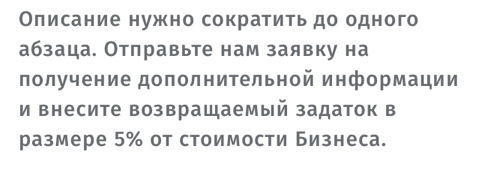
How there should be 
1 connection option
<link href="https://fonts.googleapis.com/css?family=Fira+Sans:300,400,500,600,700&subset=cyrillic,cyrillic-ext" rel="stylesheet">@font-face {
font-family: "Fira sans";
src: url("../fonts/FiraSans/FiraSans-SemiBold.woff2") format("woff2"),
url("../fonts/FiraSans/FiraSans-SemiBold.woff") format("woff"),
url("../fonts/FiraSans/FiraSans-SemiBold.ttf") format("truetype");
font-weight: 600;
font-display: swap;
}font-size: 13px;
font-weight: 600;
font-style: normal;
font-stretch: normal;
letter-spacing: 1px;Answer the question
In order to leave comments, you need to log in
Here is a description of the problem and how to solve it. Maybe it will help
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question