Answer the question
In order to leave comments, you need to log in
Why is Graphql query not working?
Good afternoon!
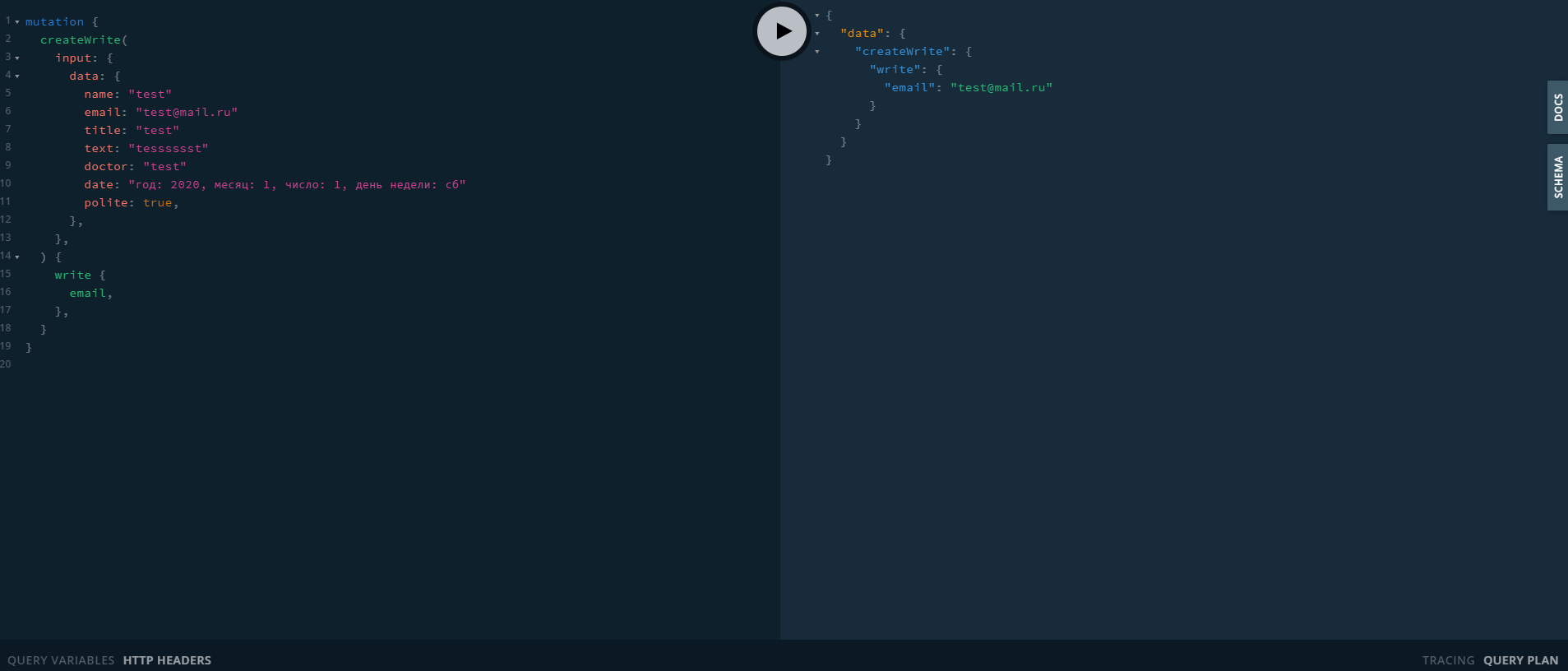
Query via graphiql works

this.$apollo.mutate({
mutation: gql`mutation {
createWrite(
input: {
data: {
name: data.name
email: data.email
title: data.title
text: data.text
doctor: data.doctor
date: data.arrive
polite: data.polite,
},
},
) {
write {
email,
},
},
}`,
}).then((result) => {
console.log(result);
}).catch((error) => {
console.error(error);syntaxError.mjs?a327:8 Uncaught (in promise) GraphQLError {message: "Syntax Error: Cannot parse the unexpected character ".".", locations: Array(1), path: undefined, nodes: undefined, source: Source, …}message: "Syntax Error: Cannot parse the unexpected character "."."locations: [{…}]path: undefinednodes: undefinedsource: Source {body: "mutation {↵ createWrite(↵ input: {↵ …ite {↵ email,↵ },↵ },↵ }", name: "GraphQL request", locationOffset: {…}}positions: [81]originalError: undefinedextensions: undefinedstack: "GraphQLError: Syntax Error: Cannot parse the unexpected character ".".↵ at syntaxError (webpack-internal:///./node_modules/graphql/error/syntaxError.mjs:11:10)↵ at readToken (webpack-internal:///./node_modules/graphql/language/lexer.mjs:263:79)↵ at Object.lookahead (webpack-internal:///./node_modules/graphql/language/lexer.mjs:48:43)↵ at Object.advanceLexer [as advance] (webpack-internal:///./node_modules/graphql/language/lexer.mjs:38:33)↵ at Parser.parseValueLiteral (webpack-internal:///./node_modules/graphql/language/parser.mjs:489:21)↵ at Parser.parseObjectField (webpack-internal:///./node_modules/graphql/language/parser.mjs:576:19)↵ at Parser.item (webpack-internal:///./node_modules/graphql/language/parser.mjs:555:21)↵ at Parser.any (webpack-internal:///./node_modules/graphql/language/parser.mjs:1470:26)↵ at Parser.parseObject (webpack-internal:///./node_modules/graphql/language/parser.mjs:560:20)↵ at Parser.parseValueLiteral (webpack-internal:///./node_modules/graphql/language/parser.mjs:447:21)↵ at Parser.parseObjectField (webpack-internal:///./node_modules/graphql/language/parser.mjs:576:19)↵ at Parser.item (webpack-internal:///./node_modules/graphql/language/parser.mjs:555:21)↵ at Parser.any (webpack-internal:///./node_modules/graphql/language/parser.mjs:1470:26)↵ at Parser.parseObject (webpack-internal:///./node_modules/graphql/language/parser.mjs:560:20)↵ at Parser.parseValueLiteral (webpack-internal:///./node_modules/graphql/language/parser.mjs:447:21)↵ at Parser.parseArgument (webpack-internal:///./node_modules/graphql/language/parser.mjs:325:19)↵ at Parser.optionalMany (webpack-internal:///./node_modules/graphql/language/parser.mjs:1489:28)↵ at Parser.parseArguments (webpack-internal:///./node_modules/graphql/language/parser.mjs:311:17)↵ at Parser.parseField (webpack-internal:///./node_modules/graphql/language/parser.mjs:298:23)↵ at Parser.parseSelection (webpack-internal:///./node_modules/graphql/language/parser.mjs:272:113)↵ at Parser.many (webpack-internal:///./node_modules/graphql/language/parser.mjs:1510:26)↵ at Parser.parseSelectionSet (webpack-internal:///./node_modules/graphql/language/parser.mjs:259:24)↵ at Parser.parseOperationDefinition (webpack-internal:///./node_modules/graphql/language/parser.mjs:187:26)↵ at Parser.parseDefinition (webpack-internal:///./node_modules/graphql/language/parser.mjs:125:23)↵ at Parser.many (webpack-internal:///./node_modules/graphql/language/parser.mjs:1510:26)↵ at Parser.parseDocument (webpack-internal:///./node_modules/graphql/language/parser.mjs:103:25)↵ at parse (webpack-internal:///./node_modules/graphql/language/parser.mjs:30:17)↵ at parseDocument (webpack-internal:///./node_modules/graphql-tag/src/index.js:129:16)↵ at gql (webpack-internal:///./node_modules/graphql-tag/src/index.js:170:10)↵ at eval (webpack-internal:///./node_modules/babel-loader/lib/index.js?!./node_modules/vue-loader/lib/index.js?!./components/feedback/feedback.vue?vue&type=script&lang=js&:215:73)↵ at Generator.next (<anonymous>)↵ at asyncGeneratorStep (webpack-internal:///./node_modules/@babel/runtime/helpers/esm/asyncToGenerator.js:5:24)↵ at _next (webpack-internal:///./node_modules/@babel/runtime/helpers/esm/asyncToGenerator.js:27:9)↵ at eval (webpack-internal:///./node_modules/@babel/runtime/helpers/esm/asyncToGenerator.js:34:7)↵ at new Promise (<anonymous>)↵ at eval (webpack-internal:///./node_modules/@babel/runtime/helpers/esm/asyncToGenerator.js:23:12)↵ at VueComponent.sendData (webpack-internal:///./node_modules/babel-loader/lib/index.js?!./node_modules/vue-loader/lib/index.js?!./components/feedback/feedback.vue?vue&type=script&lang=js&:243:9)↵ at VueComponent.onSubmit (webpack-internal:///./node_modules/babel-loader/lib/index.js?!./node_modules/vue-loader/lib/index.js?!./components/feedback/feedback.vue?vue&type=script&lang=js&:177:14)↵ at submit (webpack-internal:///./node_modules/vue-loader/lib/loaders/templateLoader.js?!./node_modules/pug-plain-loader/index.js?!./node_modules/vue-loader/lib/index.js?!./components/feedback/feedback.vue?vue&type=template&id=60d9c0b8&lang=pug&:16:22)↵ at invokeWithErrorHandling (webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:1853:26)↵ at HTMLFormElement.invoker (webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:2178:14)↵ at HTMLFormElement.original._wrapper (webpack-internal:///./node_modules/vue/dist/vue.runtime.esm.js:6907:25)↵ at HTMLFormElement.sentryWrapped (webpack-internal:///./node_modules/@sentry/browser/esm/helpers.js:78:23)"__proto__: Error
asyncGeneratorStep @ asyncToGenerator.js?1da1:6
_next @ asyncToGenerator.js?1da1:25
eval @ asyncToGenerator.js?1da1:32
eval @ asyncToGenerator.js?1da1:21
sendData @ feedback.vue?a0f4:161
onSubmit @ feedback.vue?a0f4:153
submit @ feedback.vue?8c57:13
invokeWithErrorHandling @ vue.runtime.esm.js?2b0e:1854
invoker @ vue.runtime.esm.js?2b0e:2179
original._wrapper @ vue.runtime.esm.js?2b0e:6917
sentryWrapped @ helpers.js?bf37:71Answer the question
In order to leave comments, you need to log in
.block > img.block-img
.block::after - create a large block with a white background. transform: skewX(25deg);
Something like this
Or should I write the code?
Replace MyMutationInput with the name of your input object.
this.$apollo.mutate({
mutation: gql`mutation createWrite($input: MyMutationInput!) {
createWrite(input: $input) {
write {
email
}
}
}`,
variables: {
input: {
data: {
name: data.name,
email: data.email,
title: data.title,
text: data.text,
doctor: data.doctor,
date: data.arrive,
polite: data.polite
}
}
}
})
.then((result) => {
console.log(result);
})
.catch((error) => {
console.error(error);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question