Answer the question
In order to leave comments, you need to log in
Why does the content not occupy the entire row when layout?
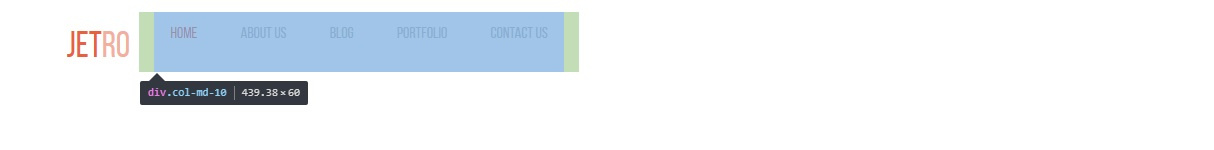
Can you please tell me why the blocks with the brand and the menu do not occupy 100% in width? I set 2 columns for the brand and 10 for the menu, all in one row, but it turns out like in the picture on half the screen

Answer the question
In order to leave comments, you need to log in
https://getbootstrap.com/docs/4.0/layout/overview/
<div class="container-fluid">
<!-- контейнер на всю ширину -->
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question