Answer the question
In order to leave comments, you need to log in
Why does svg draw crookedly in canvas?
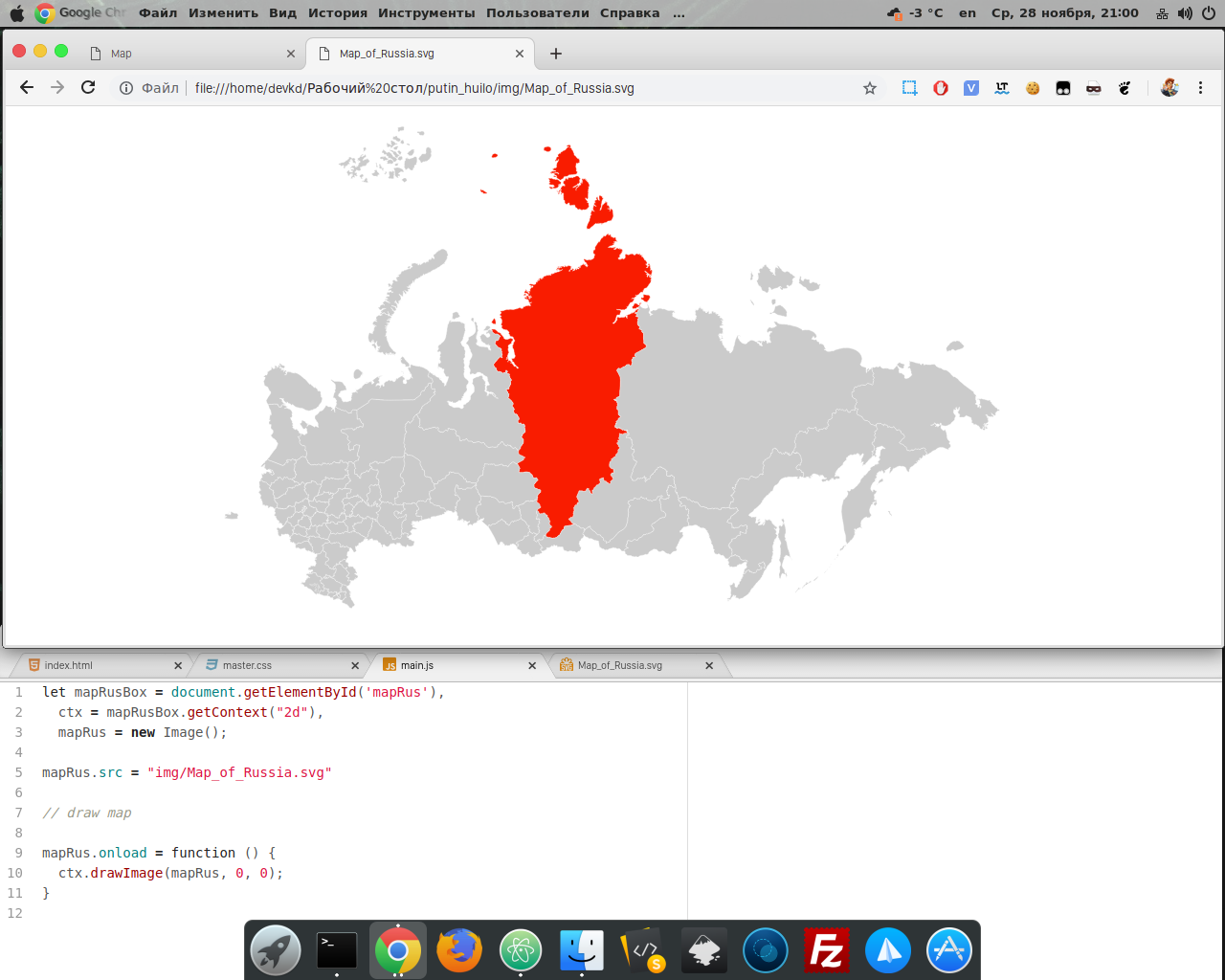
I'm making my first canvas and I don't understand why svg is drawn muddy and not interactive?  - just svg with active path
- just svg with active path  - in canvas with active path. The image is rendered blurry and non-interactive
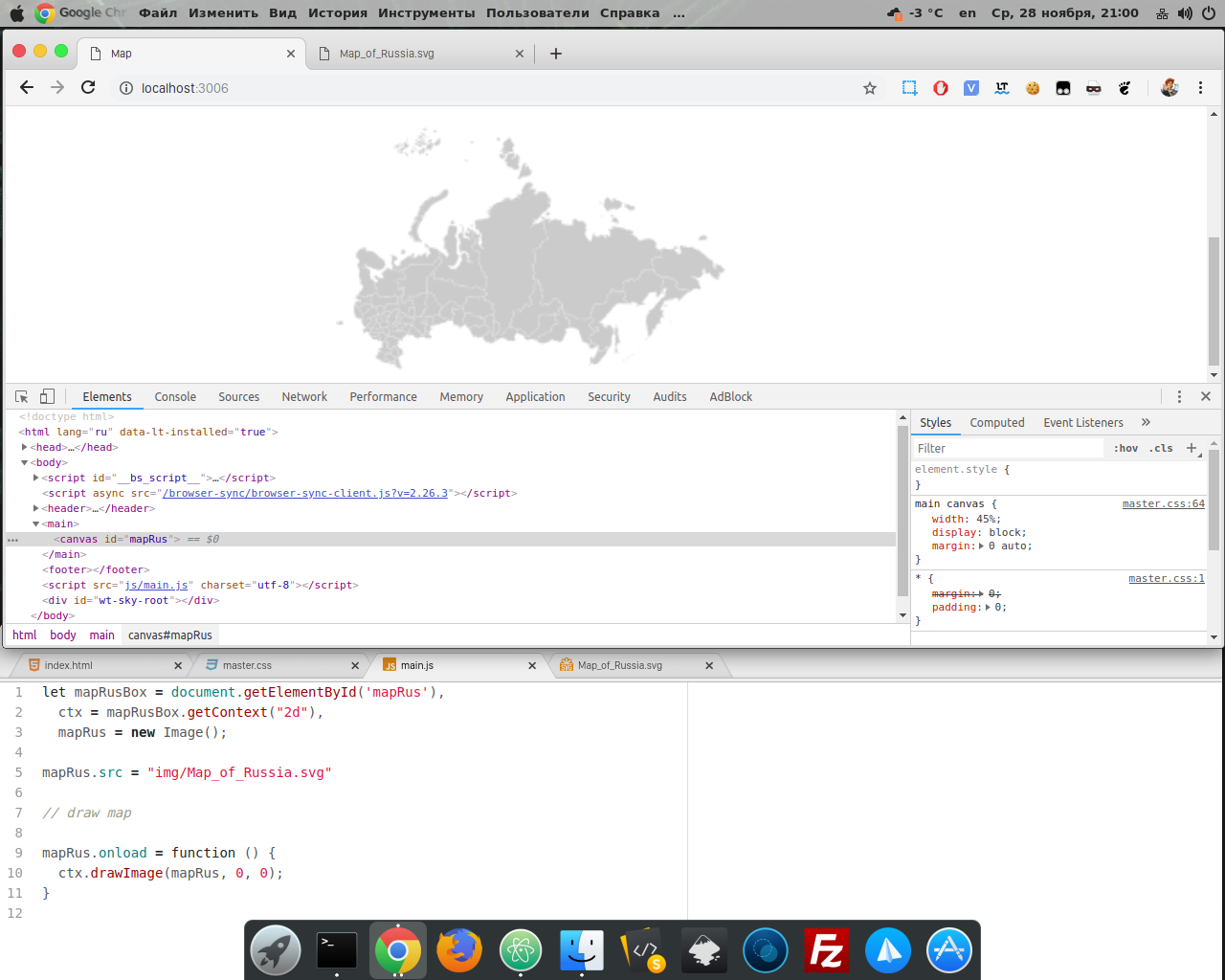
- in canvas with active path. The image is rendered blurry and non-interactive
Answer the question
In order to leave comments, you need to log in
I think the problem is that the canvas was created under the usual resolution, and you have a retina on your poppy.
You can look at the solution here: https://stackoverflow.com/questions/4720262/canvas...
Interactive it is not when and will not be maybe just in the end everything is drawn as a normal bitmap picture
PS something did not look that the question is old
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question