Answer the question
In order to leave comments, you need to log in
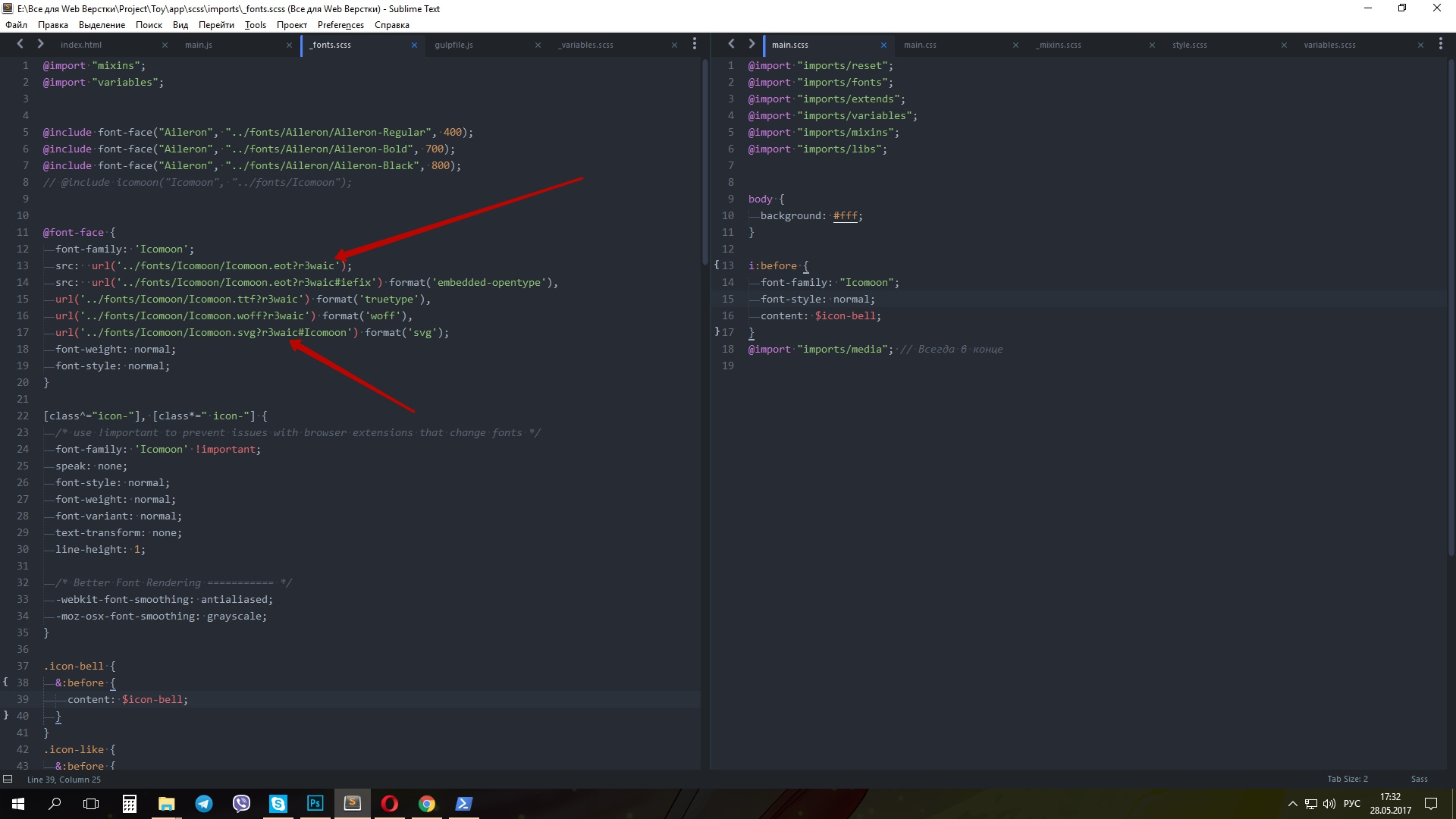
Why does scss compile like this? What is "r3waic"?
I created an icon font on Icomoon and saw the following.
variables.scss
$icomoon-font-path: "fonts" !default;
$icon-bell: "\e900";
$icon-like: "\e901";
$icon-paceholder: "\e902";
$icon-search: "\e903";
$icon-star: "\e904";
$icon-vision: "\e905";
$icon-vision-off: "\e906";
$icon-angle-left: "\e907";
$icon-angle-right: "\e908";
$icon-arrow-right: "\e909";
$icon-angle-bottom: "\e90a";
$icon-chat-angle-bottom: "\e90b";
$icon-chat-angle-top: "\e90c";@import "variables";
@font-face {
font-family: 'Icomoon';
src: url('#{$icomoon-font-path}/Icomoon.eot?r3waic');
src: url('#{$icomoon-font-path}/Icomoon.eot?r3waic#iefix') format('embedded-opentype'),
url('#{$icomoon-font-path}/Icomoon.ttf?r3waic') format('truetype'),
url('#{$icomoon-font-path}/Icomoon.woff?r3waic') format('woff'),
url('#{$icomoon-font-path}/Icomoon.svg?r3waic#Icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'Icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-bell {
&:before {
content: $icon-bell;
}
}
.icon-like {
&:before {
content: $icon-like;
}
}
.icon-paceholder {
&:before {
content: $icon-paceholder;
}
}
.icon-search {
&:before {
content: $icon-search;
}
}
.icon-star {
&:before {
content: $icon-star;
}
}
.icon-vision {
&:before {
content: $icon-vision;
}
}
.icon-vision-off {
&:before {
content: $icon-vision-off;
}
}
.icon-angle-left {
&:before {
content: $icon-angle-left;
}
}
.icon-angle-right {
&:before {
content: $icon-angle-right;
}
}
.icon-arrow-right {
&:before {
content: $icon-arrow-right;
}
}
.icon-angle-bottom {
&:before {
content: $icon-angle-bottom;
}
}
.icon-chat-angle-bottom {
&:before {
content: $icon-chat-angle-bottom;
}
}
.icon-chat-angle-top {
&:before {
content: $icon-chat-angle-top;
}
}

@mixin font-face($font-family, $file-path, $weight: normal, $style: normal, $asset-pipeline: false ) {
@font-face {
font-family: $font-family;
font-weight: $weight;
font-style: $style;
@if $asset-pipeline == true {
src: font-url('#{$file-path}.eot');
src: font-url('#{$file-path}.eot?#iefix') format('embedded-opentype'),
font-url('#{$file-path}.woff2') format('woff2'),
font-url('#{$file-path}.woff') format('woff'),
font-url('#{$file-path}.ttf') format('truetype'),
font-url('#{$file-path}.svg##{$font-family}') format('svg');
} @else {
src: url('#{$file-path}.eot');
src: url('#{$file-path}.eot?#iefix') format('embedded-opentype'),
url('#{$file-path}.woff2') format('woff2'),
url('#{$file-path}.woff') format('woff'),
url('#{$file-path}.ttf') format('truetype'),
url('#{$file-path}.svg##{$font-family}') format('svg');
}
}
}
@mixin icomoon($font-family, $file-path, $weight: normal, $style: normal, $asset-pipeline: false ) {
@font-face {
font-family: $font-family;
font-weight: $weight;
font-style: $style;
src: url('#{$file-path}.eot');
src: url('#{$file-path}.eot?#iefix') format('embedded-opentype'),
url('#{$file-path}.woff') format('woff'),
url('#{$file-path}.ttf') format('truetype'),
url('#{$file-path}.svg##{$font-family}') format('svg');
}
}$icon-bell: "\e900";
$icon-like: "\e901";
$icon-paceholder: "\e902";
$icon-search: "\e903";
$icon-star: "\e904";
$icon-vision: "\e905";
$icon-vision-off: "\e906";
$icon-angle-left: "\e907";
$icon-angle-right: "\e908";
$icon-arrow-right: "\e909";
$icon-angle-bottom: "\e90a";
$icon-chat-angle-bottom: "\e90b";
$icon-chat-angle-top: "\e90c";Answer the question
In order to leave comments, you need to log in
What does this line "?2irtgd" belong to?
it's just cache flush via query string
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question