Answer the question
In order to leave comments, you need to log in
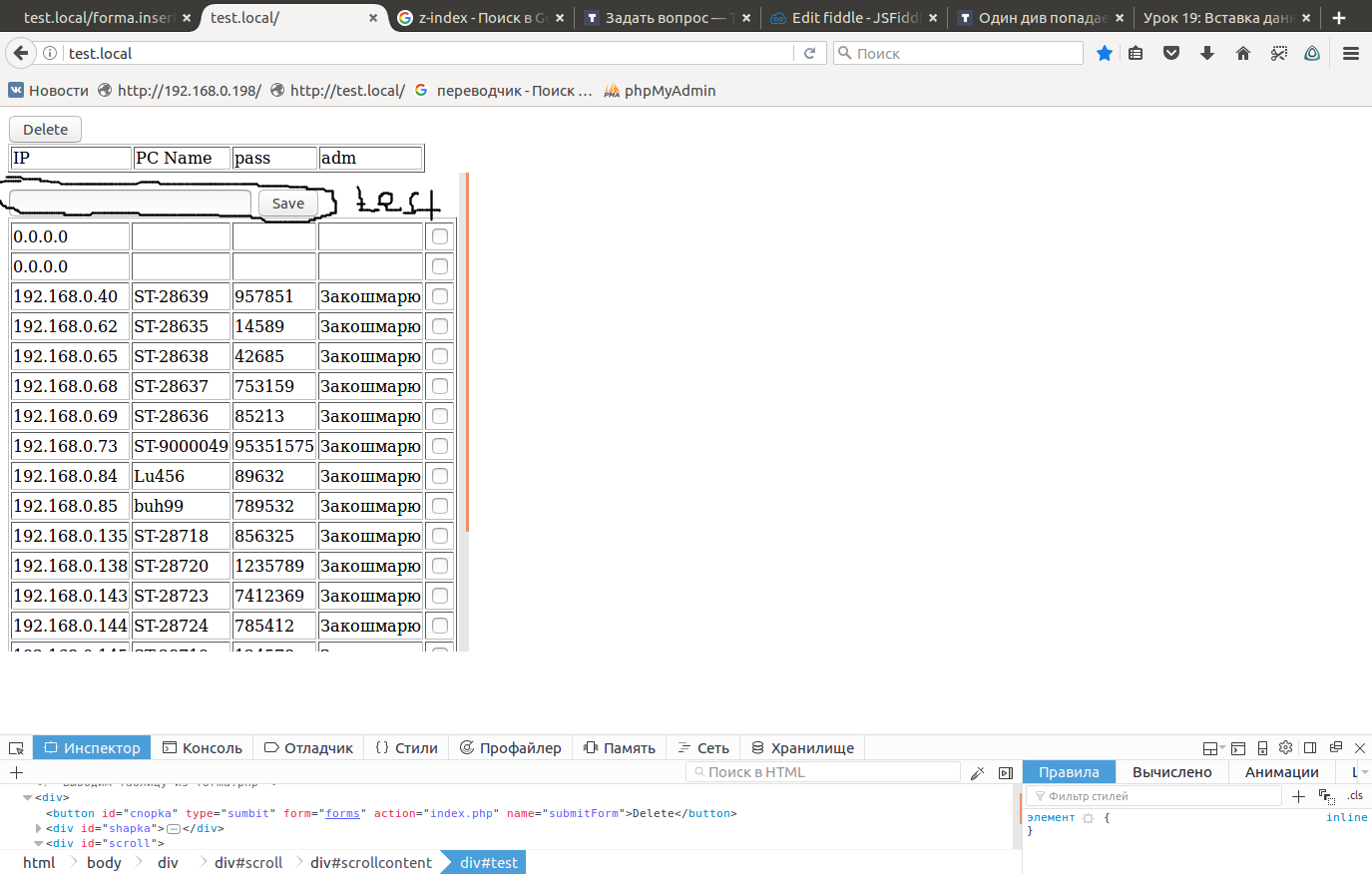
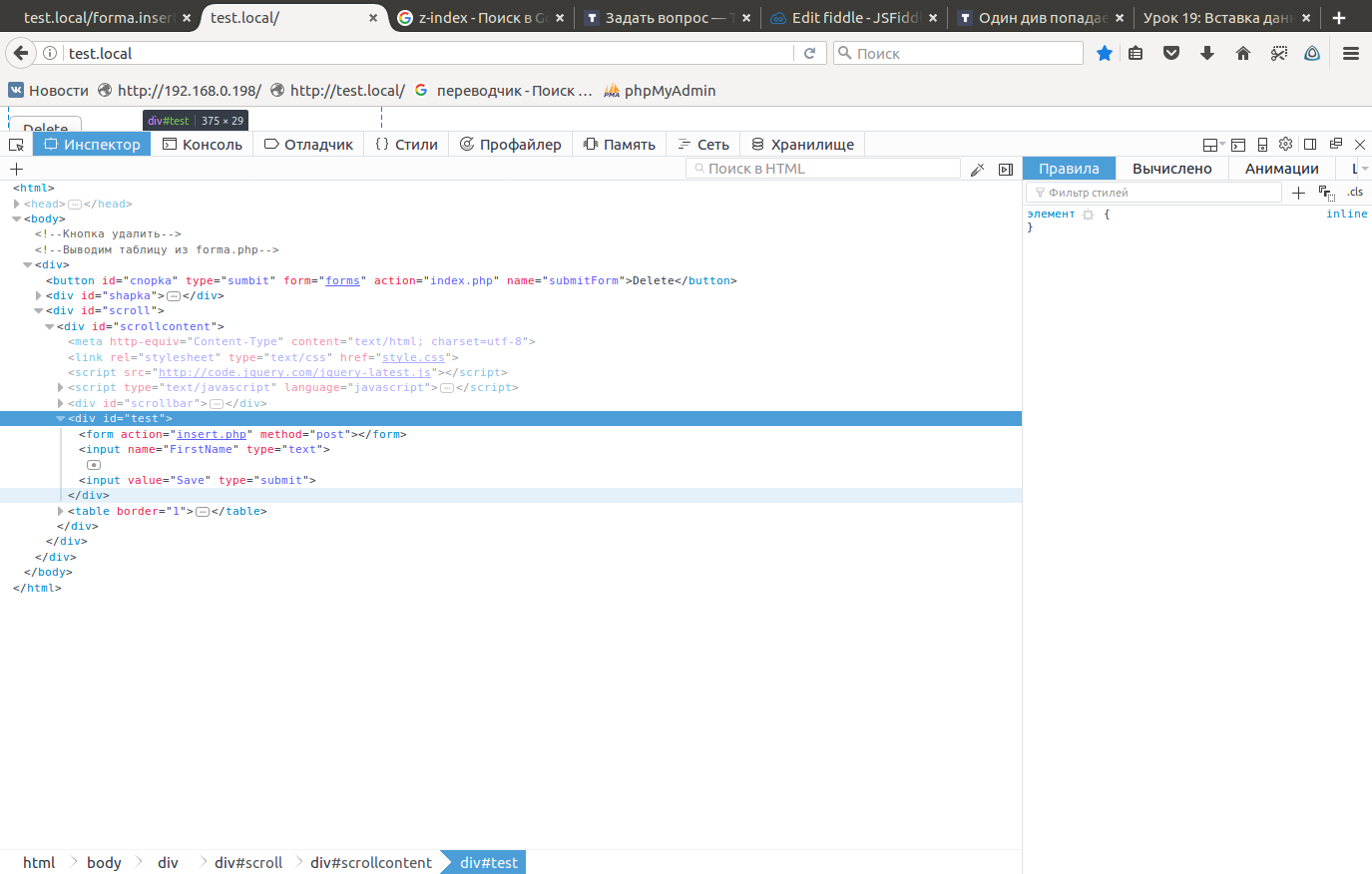
Why does overlay div end up inside another div?
There is a poorly written muzzle of the site
<html>
<head>
<meta http-equiv="Content-Type" content="text/html charset=utf-8"/>
<!-- Подключаем style.css -->
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<!-- Выводим таблицу из forma.php -->
<div>
<!-- Кнопка удалить -->
<button type="sumbit" id="cnopka" form="forms" action="index.php" name="submitForm" > Delete </button>
<div id="shapka">
<table border="1" style="width: 418px;">
<thead>
<tr>
<td style="width: 103px;">IP</td>
<td style="width: 81px;">PC Name</td>
<td style="width: 71px;">pass</td>
<td style="width: 87px;">adm</td>
</tr>
</thead>
</table>
</div>
<div id="scroll">
<div id="scrollcontent">
<?php include "forma.php" ?>
</div>
<div id="scrollbar">
<div id="scroller" class="scroller"></div>
</div>
</div>
</div>
<div id="test">
<form action="insert.php" method="post">
<input type="text" name="FirstName" />
<input type="submit" value="Save" />
</form>
</div>
</body>
</html>

Answer the question
In order to leave comments, you need to log in
https://jsfiddle.net/auamvz01/
the problem is clearly outside the code you provided. Or you didn’t bring all the code, or there is still js connected, or something is not closed in
or somewhere in the Russian character. Or php you have a girl and she has her period.
That's probably all the options.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question