Answer the question
In order to leave comments, you need to log in
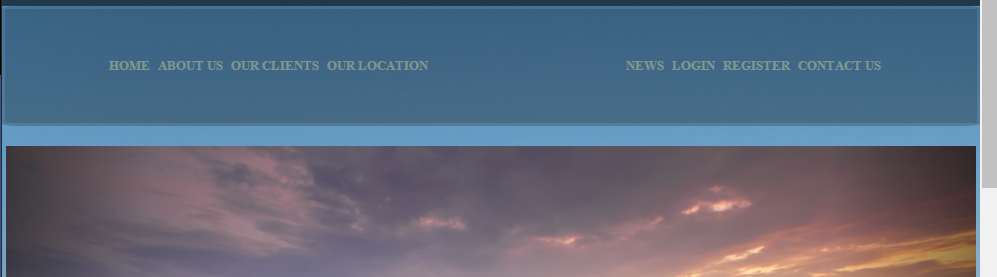
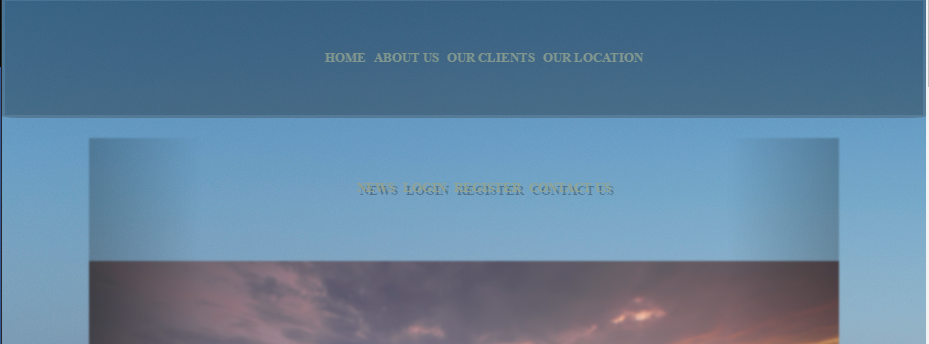
Why does one block stick to the picture?
The problem arises when dividing row on small screen extensions
.
I didn't provide the slider code (because it's long).
<nav class="collapse fade" id="collapsed">
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-12 col-xs-12">
<ul id="list1">
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="clients.html">Our Clients</a></li>
<li><a href="location.html">Our Location</a></li>
</ul>
</div>
<div class="col-md-6 col-sm-12 col-xs-12">
<ul>
<li><a href="news.html">News</a></li>
<li><a href="login.html">Login</a></li>
<li><a href="register.html">Register</a></li>
<li><a href="contact.html">Contact Us</a></li>
</ul>
</div>
</div>
</div>
</nav>

Answer the question
In order to leave comments, you need to log in
Palit GeForce RTX 2080
The usual assembly for full hd gaming.
Assembly task - games at maximum settings (at least 3 years ahead) + work (programmer).
Games: monster Hunter World, tom clancy's the division (and just novelties)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question