Answer the question
In order to leave comments, you need to log in
Why does d3.js v5 sankey animation work crookedly?
Hello toasters.
I have a sankey diagram. There was a task to smoothly process the change in the chart data, after several hours of trials, I completely despaired.
In general, the problem is that after I try to add labels, nodes and links to d3 elements, smooth animation
nodes = sankeySvg
.append('g')
.attr('class', 'nodes')
.selectAll('rect')
.data(nodes)
.join('rect')
.attr('class', 'node')
.attr('x', d => d.x0)
.attr('y', d => d.y0)
.attr('height', d => d.y1 - d.y0)
.attr('width', d => d.x1 - d.x0)
.attr('fill', d => colorPalette(d.name))
.on('mouseover', onNodeMouseOver)
.on('mouseout', onNodeMouseOut);
labels = sankeySvg
.append('g')
.attr('class', 'labels')
.selectAll('text')
.data(nodes)
.join('text')
.attr('class', 'label')
.attr('x', d => (d.x0 < width / 2 ? d.x1 + 8 : d.x0 - 8))
.attr('y', d => (d.y1 + d.y0) / 2)
.attr('text-anchor', d => (d.x0 < width / 2 ? 'start' : 'end'))
.attr('dy', '0.35em')
.text(d => d.name);
links = this.sankeySvg
.append('g')
.attr('class', 'links')
.attr('fill', 'transparent')
.selectAll('path')
.data(links)
.join('path')
.attr('class', 'link')
.attr('d', d3.sankeyLinkHorizontal())
.attr('stroke', d => colorPalette(d.source.name))
.attr('stroke-width', d => d.width)
.attr('opacity', 0.67)
.on('mouseover', onLinkMouseOver)
.on('mousemove', onMouseMove)
.on('mouseout', onLinkMouseOut);nodes
.data(nodes)
.attr('fill', d => colorPalette(d.name))
.transtion() // Если убрать эти строки,
.duration(200) // то все будет работать
.attr('x', d => d.x0)
.attr('y', d => d.y0)
.attr('height', d => d.y1 - d.y0);
labels
.data(nodes)
.transtion() // Если убрать эти строки,
.duration(200) // то все будет работать
.attr('x', d => (d.x0 < width / 2 ? d.x1 + 8 : d.x0 - 8))
.attr('y', d => (d.y1 + d.y0) / 2)
.attr('text-anchor', d => (d.x0 < width / 2 ? 'start' : 'end'));
links
.data(linksData)
.attr('stroke', d => colorPalette(d.source.name))
.transtion() // Если убрать эти строки,
.duration(200) // то все будет работать
.attr('d', d3.sankeyLinkHorizontal())
.attr('stroke-width', d => d.width);
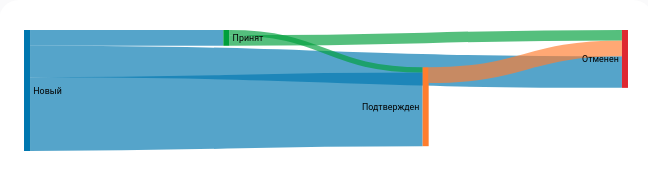
 instead of this
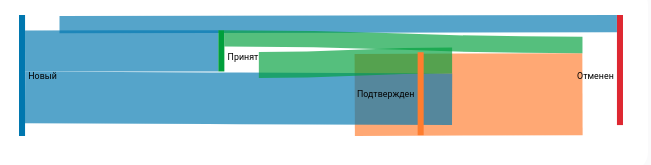
instead of this
Answer the question
In order to leave comments, you need to log in
Just add word boundaries \band be sure to flag ubecause Cyrillic is used:/\b(вы|по|с|)куп((а|и)ть|ка|)\b/u
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question