Answer the question
In order to leave comments, you need to log in
Why does android ImageView stretch to full screen, and how can I position it on top so that other Views come right after it?
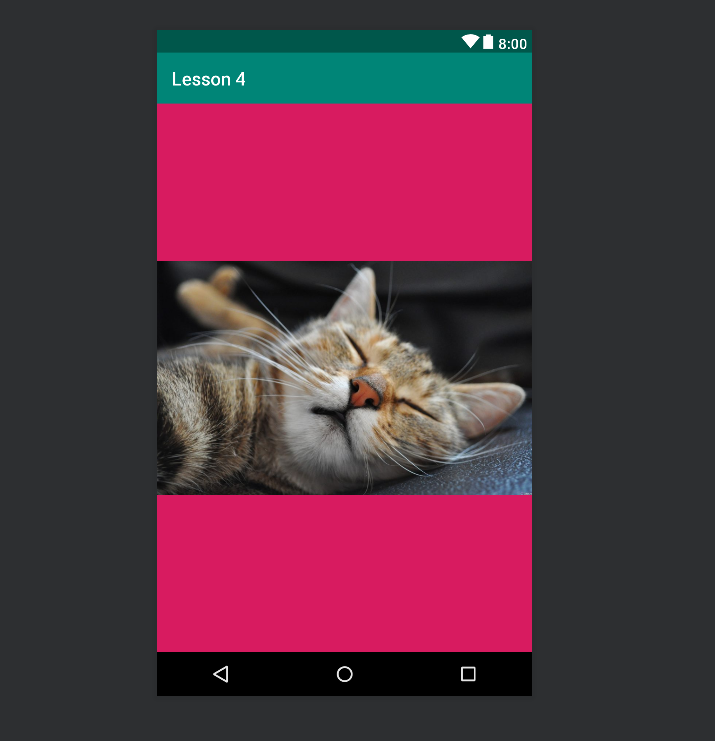
It was necessary to make a simple card. Above image. Below is the name of the cafe, address and everything else. But I encountered the fact that the ImageView is stretched to full screen (on the screen, the pink color is android: background for the ImageView, I colored it for clarity of the problem). Question. How do I make it so that the image just goes on top of the entire width of the screen, also so that it does not interfere with the display of the elements that follow.
XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
app:srcCompat="@drawable/cafe" />
</FrameLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="10dp"
android:textSize="24sp"
android:textStyle="bold"
android:textAlignment="center"
android:text="@string/title2" />
</android.support.constraint.ConstraintLayout>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question