Answer the question
In order to leave comments, you need to log in
Why does an indent appear when a button is clicked?
using vuetify
why is this happening?
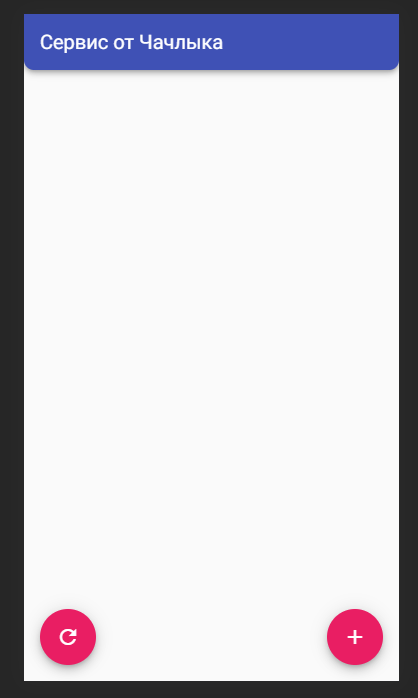
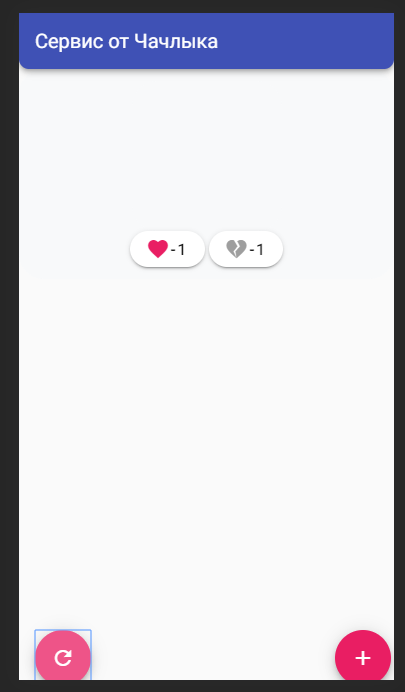
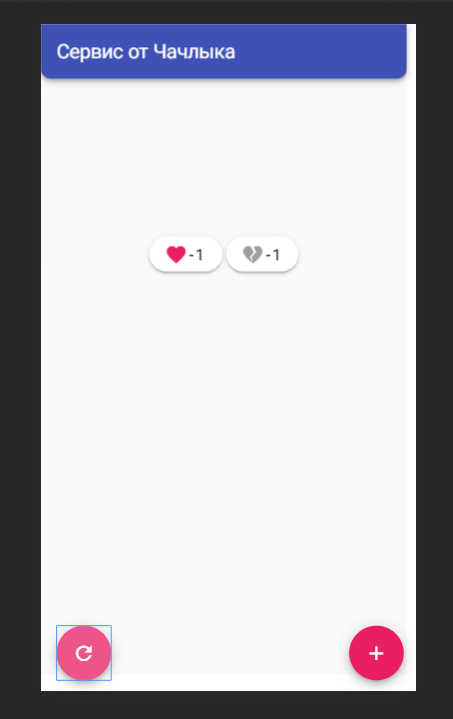
that is, when you click on the update button, a bar appears on the right (and below)
because
of
this
, you can zoom on the phone (although this is disabled)
on the PC version, everything is
fine content.
but the buttons have already moved down a bit. (This is also a problem)
If you make a swipe to the left, a white bar will appear on the edge.
appears only after pressing this button.
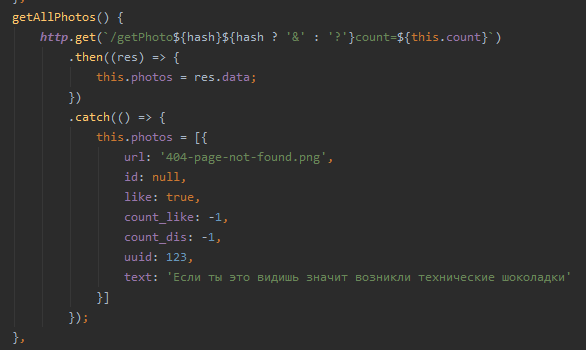
this is what the button does



Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question