Answer the question
In order to leave comments, you need to log in
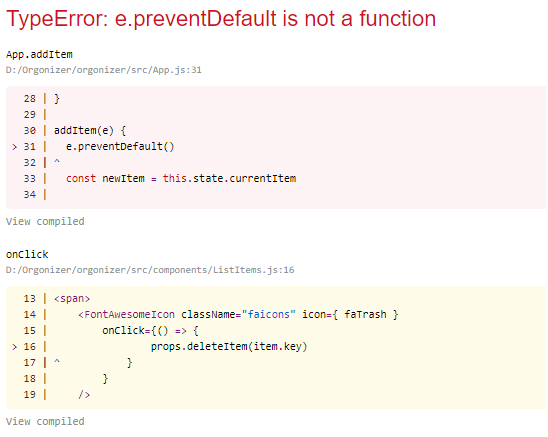
Why does an error occur when deleting an entry from a todo?
Parent with delete function:
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
items: [],
currentItem: {
text: '',
key: '',
}
}
this.addItem = this.addItem.bind(this)
this.deleteItem = this.addItem.bind(this)
this.handleInput = this.handleInput.bind(this)
}
deleteItem(key) {
const filteredItems= this.state.items.filter(item => item.key !== key)
this.setState({
items: filteredItems
})
}
render() {
return (
<div className="App">
<header>
<form id="goalForm">
<input type="text" placeholder="Enter your main goal"
value={ this.state.currentItem.text }
onChange={ this.handleInput }>
</input>
<button type="submit" onClick={ this.addItem }>Add</button>
</form>
</header>
<ListItems items = { this.state.items }
deleteItem = { this.deleteItem }
/>
</div>
)function ListItems(props) {
const items = props.items
const listItems = items.map(item => {
return (
<div className="list" key = { item.key }>
<div className="goal">
<p>{ item.text }</p>
<span>
<FontAwesomeIcon className="faicons" icon={ faTrash }
onClick={() => {
props.deleteItem(item.key)
}
}
/>
</span>
</div>
</div>
)
})
return (
<div>{ listItems }</div>
)
}
Answer the question
In order to leave comments, you need to log in
this.deleteItem = this.addItem.bind(this)class App extends React.Component {
addItem = e => {
...
}
deleteItem = key => {
...
}
...Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question