Answer the question
In order to leave comments, you need to log in
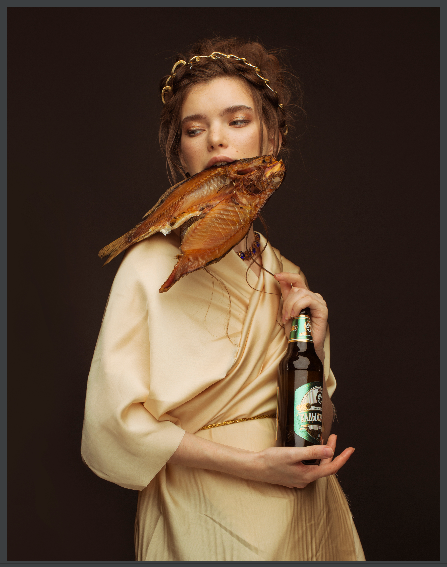
Why do webp photos lose saturation when using imagemin-webp?
To create webp I use this plugin :
plugins: [
new Imagemin({
filename: '[path][name].webp',
minimizerOptions: {
plugins: [
['imagemin-webp']
]
}
}),
new Imagemin({
minimizerOptions: {
plugins: [
['imagemin-mozjpeg', { progressive: true }],
['imagemin-optipng', { optimizationLevel: 3 }]
]
}
})
]['imagemin-webp'], but not using it webp images weigh the same as the original {jpg, png}. 

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question