Answer the question
In order to leave comments, you need to log in
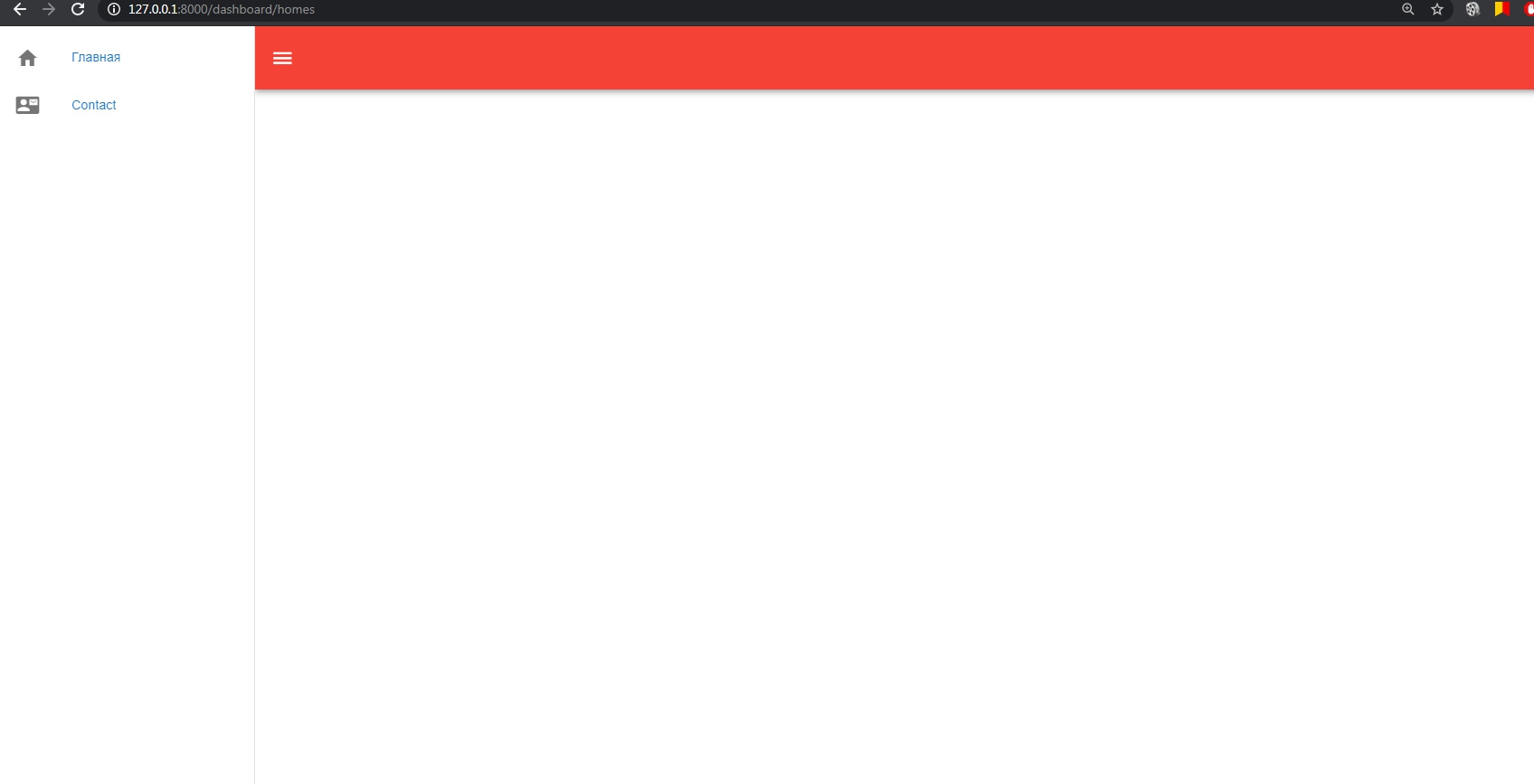
Doesn't display content, why?
Good day, I do not understand why the content is not displayed!

import VueRouter from 'vue-router'
// Pages
import Home from './pages/Home'
import Register from './pages/Register'
import Login from './pages/Login'
import Dashboard from './pages/user/Dashboard'
import AdminDashboard from './pages/admin/Dashboard'
import Homes from './pages/user/Homes'
import Contact from './pages/user/Contact'
// Routes
const routes = [{
path: '/',
name: 'home',
// redirect: '/register',
component: Home,
meta: {
auth: undefined
}
},
{
path: '/register',
name: 'register',
component: Register,
meta: {
auth: false
}
},
{
path: '/login',
name: 'login',
component: Login,
meta: {
auth: false
}
},
// USER ROUTES
{
path: '/dashboard',
name: 'dashboard',
component: Dashboard,
meta: {
auth: true
},
children: [{
path: '/dashboard/homes',
name: 'homes',
component: Homes,
},
{
path: '/dashboard/contact',
name: 'contact',
component: Contact,
}
],
},
// ADMIN ROUTES
{
path: '/admin',
name: 'admin.dashboard',
component: AdminDashboard,
meta: {
auth: {
roles: 2,
redirect: {
name: 'login'
},
forbiddenRedirect: '/403'
}
}
},
]
const router = new VueRouter({
history: true,
mode: 'history',
routes,
})
export default router<template>
<v-app id="inspire">
<v-navigation-drawer v-model="drawer" app>
<v-list dense>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-home</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>
<router-link to="/dashboard/homes">Главная</router-link>
</v-list-item-title>
</v-list-item-content>
</v-list-item>
<v-list-item link>
<v-list-item-action>
<v-icon>mdi-contact-mail</v-icon>
</v-list-item-action>
<v-list-item-content>
<v-list-item-title>
<router-link to="/dashboard/contact">Contact</router-link>
</v-list-item-title>
</v-list-item-content>
</v-list-item>
</v-list>
</v-navigation-drawer>
<v-app-bar app color="indigo" dark>
<v-app-bar-nav-icon @click.stop="drawer = !drawer" />
<v-toolbar-title>
<h1 class="box">
<router-link :to="{ name: 'home' }" class="box">FB</router-link>
</h1>
</v-toolbar-title>
</v-app-bar>
<v-footer color="indigo" app>
<span class="white--text">© 2020</span>
</v-footer>
</v-app>
</template>
<script>
export default {
props: {
source: String
},
data: () => ({
drawer: null
})
};
</script><template>
<div id="app">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias, culpa!</h1>
</div>
</template>
<script>
export default {};
</script>Answer the question
In order to leave comments, you need to log in
Try using require instead of import.
And here it’s not export , but module.exportexport const divByDOT
<div id="app">
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit. Molestias, culpa!</h1>
<router-view></router-view>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question