Answer the question
In order to leave comments, you need to log in
Why do elements move when zooming?


<div class="latest-posts col-xl-6 col-12 ">
<h3 class="caption">Latest posts</h3>
<div class="row lates-posts-container">
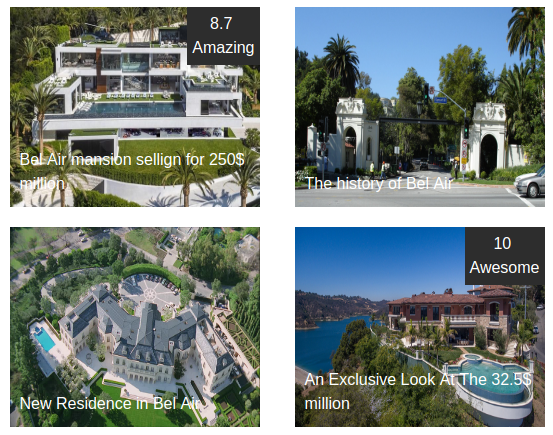
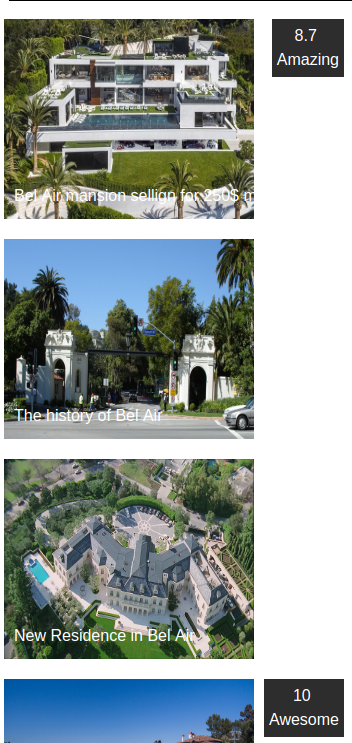
<div class="item col-12 col-xl-6"><img src="img/924belair.jpg" alt="">
<span class="rate">8.7 <br> Amazing</span> <!--ЭТОТ-->
<p>Bel Air mansion sellign for 250$ million</p>
</div>
<div class="item col-12 col-xl-6"><img src="img/Belair.jpg" alt="">
<p>The history of Bel Air</p>
</div>
<div class="item col-12 col-xl-6"><img src="img/residence.jpg" alt="">
<p>New Residence in Bel Air</p>
</div>
<div class="item col-12 col-xl-6"><img src="img/look.jpg" alt="">
<span class="rate">10 <br> Awesome</span> <!--ЭТОТ-->
<p>An Exclusive Look At The 32.5$ million</p>
</div>
</div>
</div>div.latest-posts{
div.item{
position: relative;
padding: 10px;
}
img{
width: 250px;
height: 200px;
}
p{
position: absolute;
bottom:5px;
color: white;
left:20px;
}
span.rate{
position: absolute;
right: 25px;
padding: 5px;
top:10px;
background: $gray-black;
color: white;
text-align: center;
}
}Answer the question
In order to leave comments, you need to log in
So according to the markup, this seems to be a bootstrap) it’s better to read how grids are built in bootstrap
https://getbootstrap.com/docs/4.1/layout/grid/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question