Answer the question
In order to leave comments, you need to log in
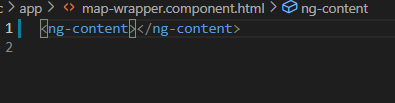
Why didn't the projection work?


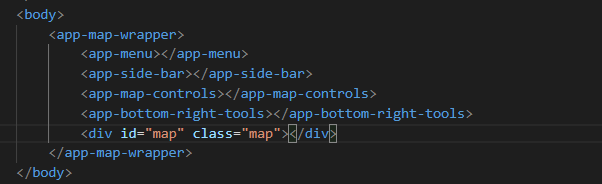
As a result, in the chrome inspector I see:
<app-map-wrapper _nghost-bod-c262="" ng-version="10.2.4"></app-map-wrapper>import { Component } from '@angular/core';
@Component({
selector: 'app-map-wrapper',
styleUrls: ['./map-wrapper.component.scss'],
templateUrl: './map-wrapper.component.html',
})
export class MapWrapperComponent {
}Answer the question
In order to leave comments, you need to log in
in index.html, everything inside the root component will be replaced when Angular is loaded.
Using this, you can make simple loading screens.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question