Answer the question
In order to leave comments, you need to log in
Why can't the bootstrap button's active be changed after the innerHTML command?
It's not easy to post a working example, as far as I understand it's because of ajax.
In general, I get certain data using the ajax method, from the .php file (the HTML code of the form is generated in the file )
I noticed that in the DOM, the buttons still have focus active classes.
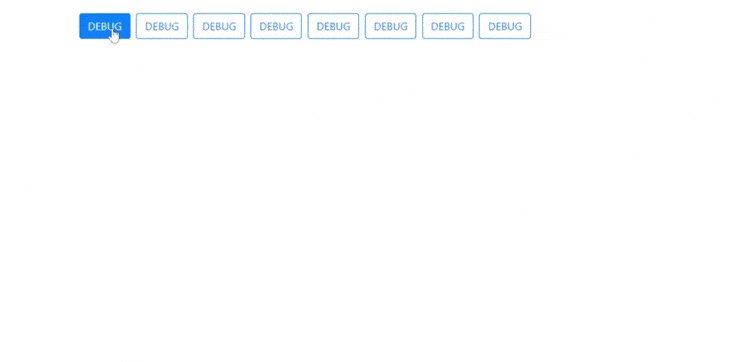
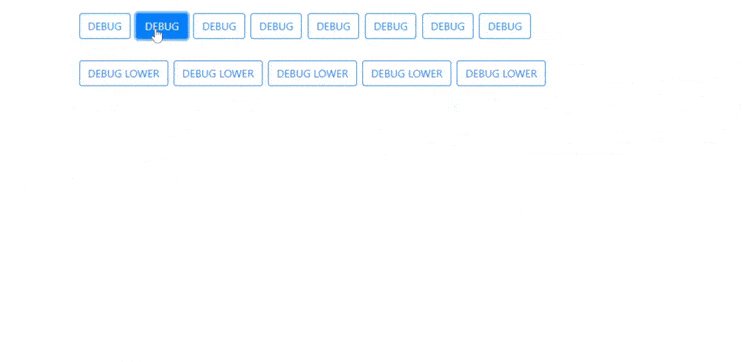
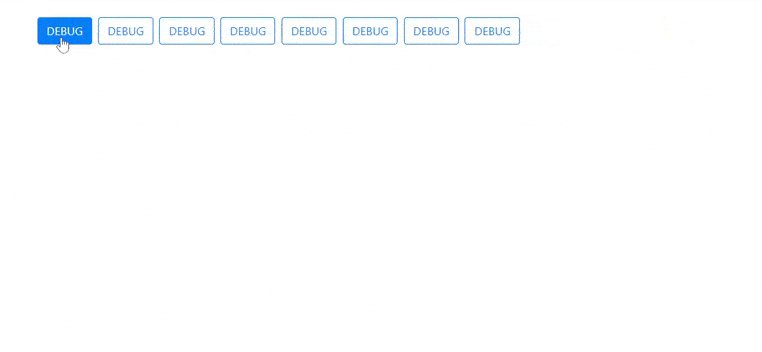
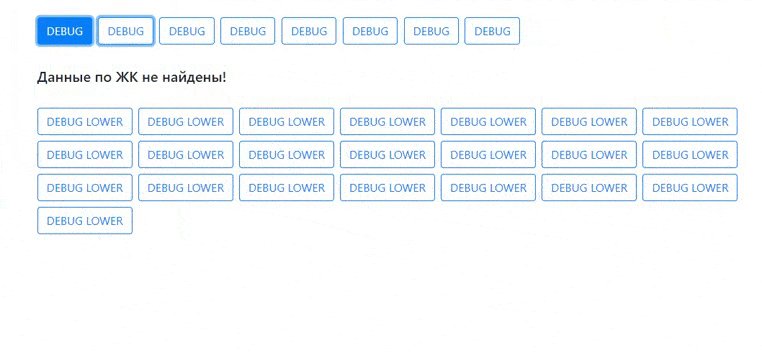
Normal operation (as it should be):
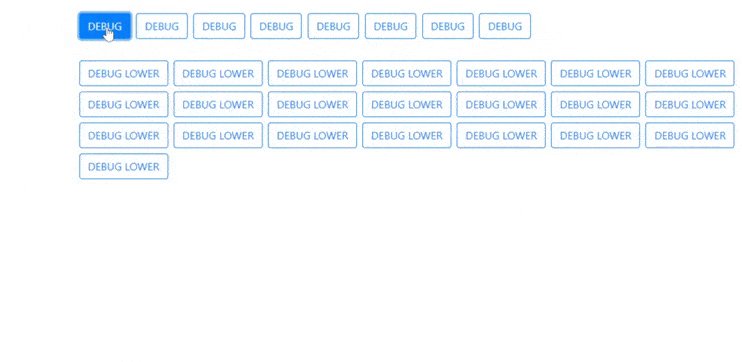
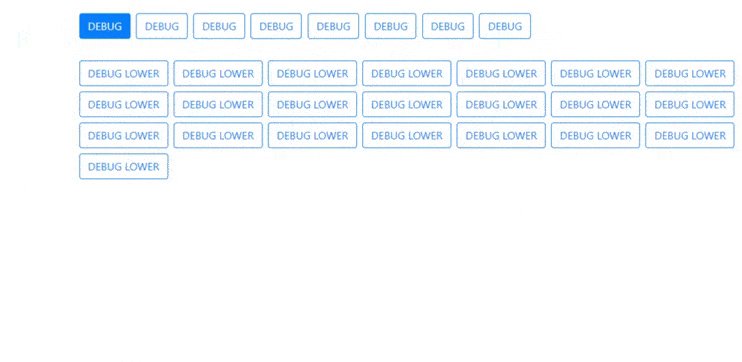
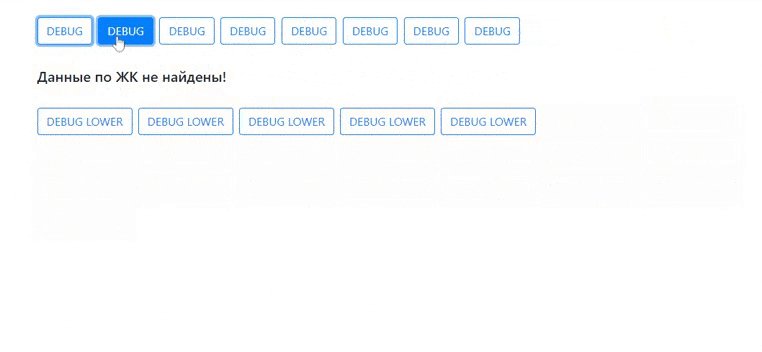
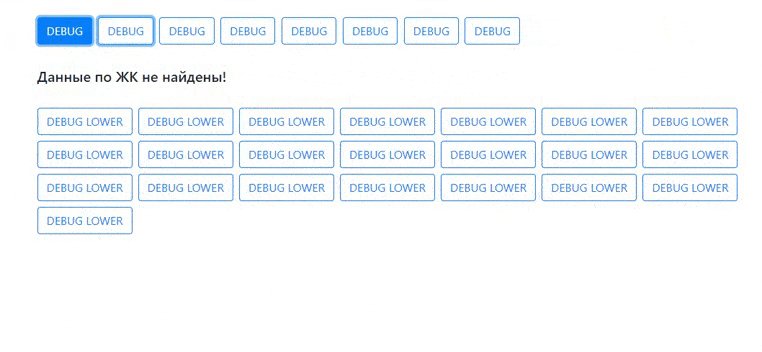
Incorrect operation (as it really is):
Phew, thank the gods! The function helped , instead of .
For example:<div class="">...</div>


insertAdjacentHTMLinnerHTML
dataDIV.insertAdjacentHTML("beforeend", allAps.html);Answer the question
In order to leave comments, you need to log in
Phew, thank the gods! The function helped insertAdjacentHTML, instead of innerHTML.
For example:
dataDIV.insertAdjacentHTML("beforeend", allAps.html);Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question