Answer the question
In order to leave comments, you need to log in
Why can't I make the block height 100%?
Hello, please tell me why I can't make the screen height 100% for this block?
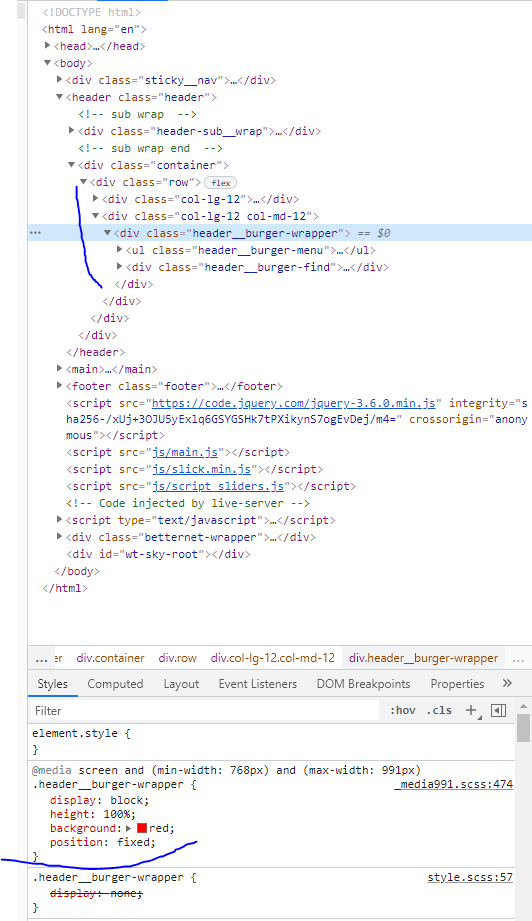
Here are the styles:

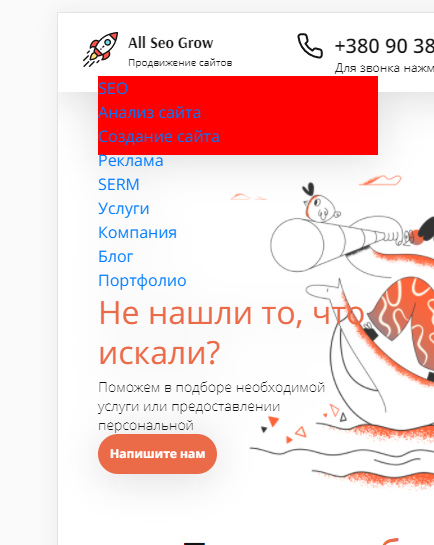
What it looks like:
Answer the question
In order to leave comments, you need to log in
The answer above is correct and your code should work.
@media screen and (min-width: 768px) and (max-width: 991)Don't forget about that. That with such properties, the height of the parent block should also be 100%.
Try to write:
html, body {
height: 100%;
min-height: 100%;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question