Answer the question
In order to leave comments, you need to log in
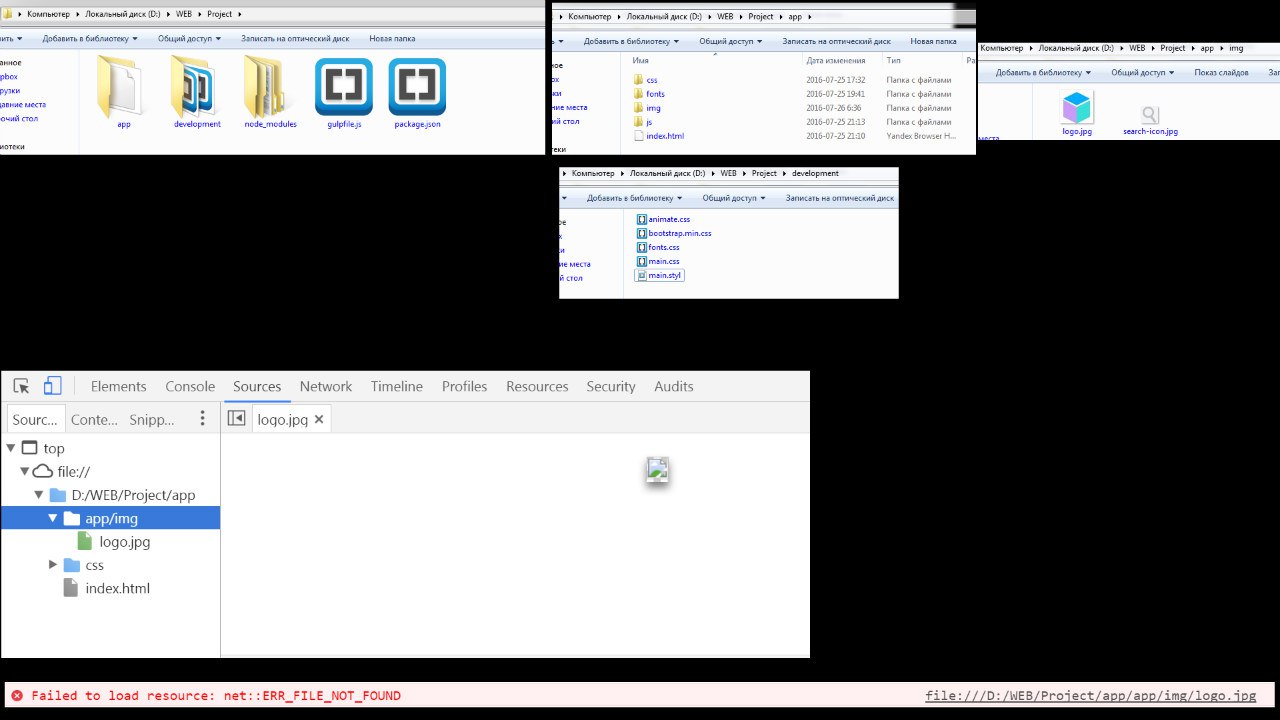
Why can't Gulp see the Img folder?
var gulp = require('gulp'),
concatCSS = require('gulp-concat-css'),
rename = require('gulp-rename'),
autoprefixer = require('gulp-autoprefixer'),
minifyCSS = require('gulp-minify-css'),
stylus = require('gulp-stylus');
gulp.task('default', function() {
gulp.src('development/*.css')
.pipe(concatCSS("bundle.min.css"))
.pipe(autoprefixer('last 50 version'))
.pipe(minifyCSS())
.pipe(gulp.dest('app/css'));
});
gulp.task('watch', function() {
gulp.watch('development/*.css', ['default'])
})
gulp.task('stylus', function() {
gulp.src('development/*.styl')
.pipe(stylus())
.pipe(gulp.dest('img/'));
});
Answer the question
In order to leave comments, you need to log in
gulp.task('stylus', function() {
gulp.src('development/*.styl')
.pipe(stylus())
.pipe(gulp.dest('img/'));
});var gulp = require('gulp'),
concatCSS = require('gulp-concat-css'),
rename = require('gulp-rename'),
autoprefixer = require('gulp-autoprefixer'),
minifyCSS = require('gulp-minify-css'),
stylus = require('gulp-stylus');
gulp.task('default', function() {
gulp.src('development/*.css')
.pipe(concatCSS("bundle.min.css"))
.pipe(autoprefixer('last 50 version'))
.pipe(minifyCSS())
.pipe(gulp.dest('app/css'));
});
gulp.task('stylus', function() {
gulp.src('development/*.styl') // Откуда берете
.pipe(stylus())
.pipe(gulp.dest('app/img')); // Куда будете собирать
});
gulp.task('img', function() {
gulp.src('development/*.img') // Откуда берете изображения
.pipe(gulp.dest('img/')); // Куда будете собирать
});
gulp.task('watch', function() {
gulp.watch('development/*.css', ['css']);
gulp.watch('development/*.styl', ['stylus']);
gulp.watch('development/*.img', ['images']);
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question