Answer the question
In order to leave comments, you need to log in
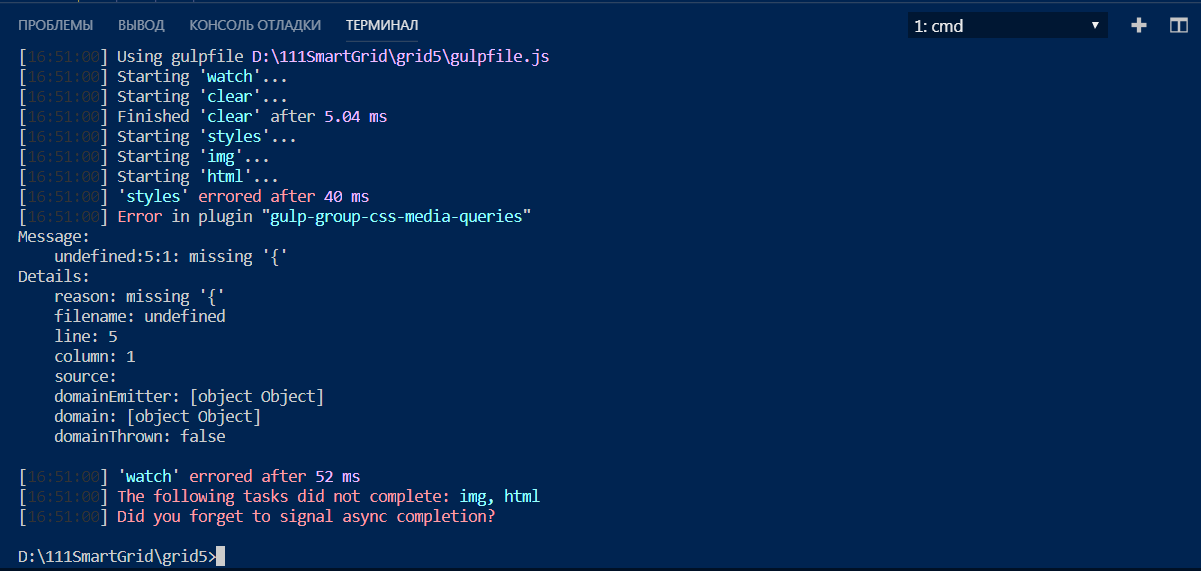
I get an error when launching watcher, how can I fix it?

until the end yesterday can not work here is the code
const gulp = require('gulp');
const autoprefixer = require('gulp-autoprefixer');
const del = require('del');
const browserSync = require('browser-sync').create();
const cleanCSS = require('gulp-clean-css');
const sourcemaps = require('gulp-sourcemaps');
const gulpif = require('gulp-if');
const gcmq = require('gulp-group-css-media-queries');
const smartgrid = require('smart-grid');
const sass = require('gulp-sass');
const isDev = (process.argv.indexOf('--dev') !== -1);
const isProd = !isDev;
const isSync = (process.argv.indexOf('--sync') !== -1);
};
function styles(){
return gulp.src('./src/css/styles.sass')
.pipe(gulpif(isDev, sourcemaps.init()))
.pipe(sass())
.pipe(gcmq())
.pipe(autoprefixer({
browsers: ['> 0.1%'],
cascade: false
}))
//.on('error', console.error.bind(console))
.pipe(gulpif(isProd, cleanCSS({
level: 2
})))
.pipe(gulpif(isDev, sourcemaps.write()))
.pipe(gulp.dest('./build/css'))
.pipe(gulpif(isSync, browserSync.stream()) );
};
function img(){
return gulp.src('./src/img/**/*')
.pipe(gulp.dest('./build/img'))
};
function html(){
return gulp.src('./src/*.html')
.pipe(gulp.dest('./build'))
.pipe(gulpif(isSync, browserSync.stream()));
};
function watch(){
if(isSync){
browserSync.init({
server: {
baseDir: "./build/",
}
});
}
gulp.watch('./src/css/**/*.sass', styles);
gulp.watch('./src/**/*.html', html);
};
function grid(done){
let settings = {
columns: 12,
offset: "30px",
//mobileFirst: true,
container: {
maxWidth: "950px",
fields: "30px"
},
breakPoints: {
md: {
width: "920px",
fields: "15px"
},
sm: {
width: "720px"
},
xs: {
width: "576px"
},
xxs: {
width: "420px"
}
}
};
smartgrid('./src/css', settings);
done();
};
let build = gulp.series(clear,
gulp.parallel(styles, img, html)
);
gulp.task('build',
gulp.task('watch', gulp.series(build, watch));
gulp.task('grid', grid);
Answer the question
In order to leave comments, you need to log in
Presumably you have a syntax error in ./src/css/styles.sass
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question