Answer the question
In order to leave comments, you need to log in
Gulp - why does compilation, browser sync and the rest not work?
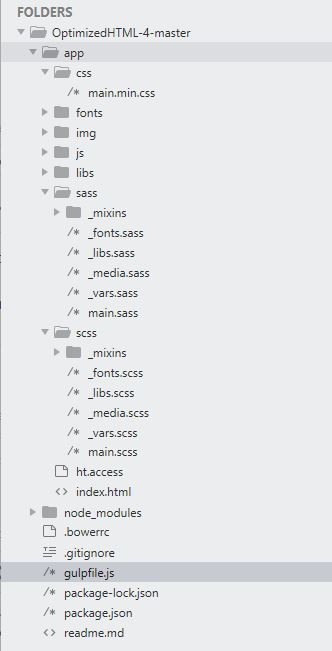
I downloaded the ready-made gulp collector from git, ran it, then tried to change scss/sass , and nothing changed in the main.min.css file and on the site as well.
gulpfile.js
var syntax = 'sass', // Syntax: sass or scss;
gulpVersion = '4'; // Gulp version: 3 or 4
gmWatch = false; // ON/OFF GraphicsMagick watching "img/_src" folder (true/false). Linux install gm: sudo apt update; sudo apt install graphicsmagick
var gulp = require('gulp')
sass = require('gulp-sass'),
browserSync = require('browser-sync'),
concat = require('gulp-concat'),
uglify = require('gulp-uglify'),
cleancss = require('gulp-clean-css'),
rename = require('gulp-rename'),
autoprefixer = require('gulp-autoprefixer'),
notify = require('gulp-notify'),
rsync = require('gulp-rsync'),
imageResize = require('gulp-image-resize'),
imagemin = require('gulp-imagemin'),
del = require('del');
// Local Server
gulp.task('browser-sync', function() {
browserSync({
server: {
baseDir: 'app'
},
notify: false,
// open: false,
// online: false, // Work Offline Without Internet Connection
// tunnel: true, tunnel: "projectname", // Demonstration page: http://projectname.localtunnel.me
})
});
// Sass|Scss Styles
gulp.task('styles', function() {
return gulp.src('app/'+syntax+'/**/*.'+syntax+'')
.pipe(sass({ outputStyle: 'expanded' }).on("error", notify.onError()))
.pipe(rename({ suffix: '.min', prefix : '' }))
.pipe(autoprefixer(['last 15 versions']))
.pipe(cleancss( {level: { 1: { specialComments: 0 } } })) // Opt., comment out when debugging
.pipe(gulp.dest('app/css'))
.pipe(browserSync.stream())
});Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question