Answer the question
In order to leave comments, you need to log in
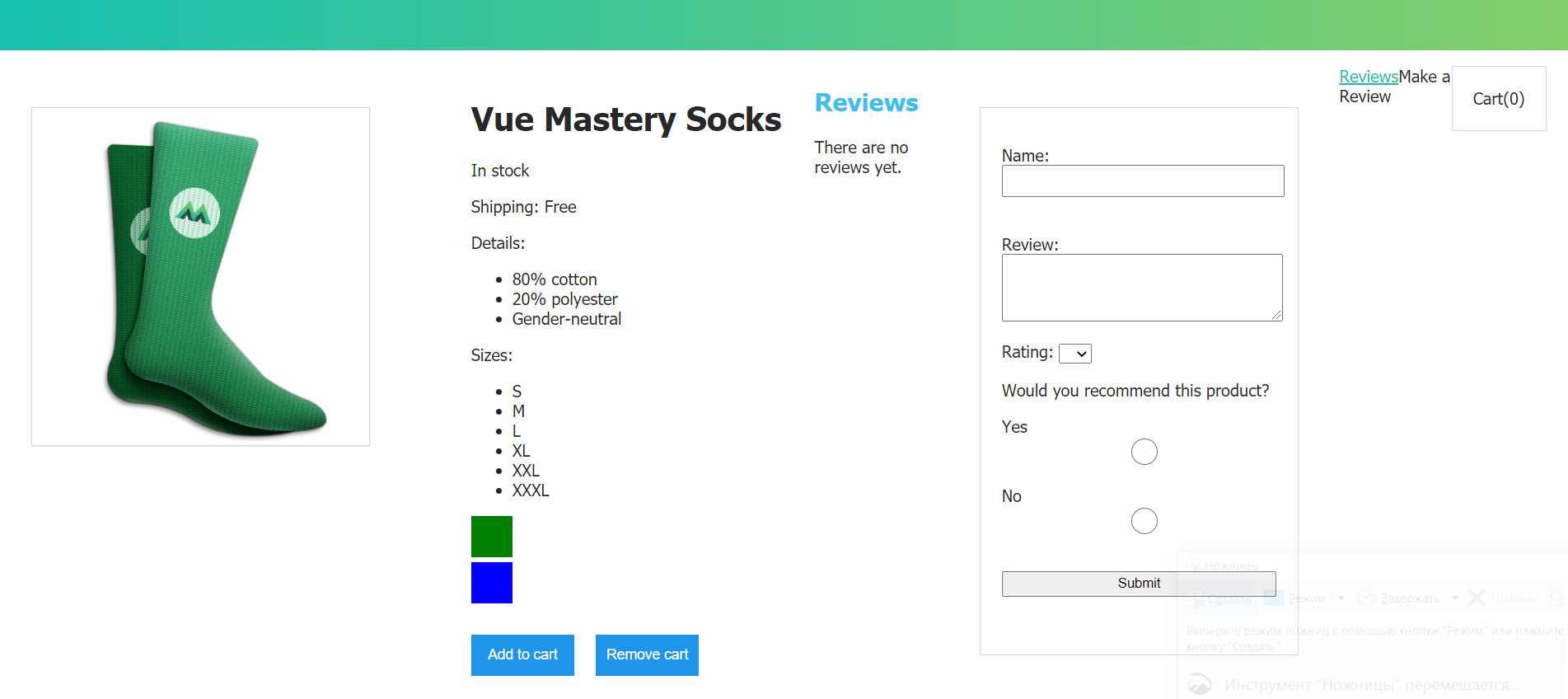
Why are the components on the right?
Colleagues, hello.
I'm digging with Vue on courses "Vue.js for beginners" from habr. Everything is going well, but I just can’t understand why I have new components in the Product component (ProductTabs, ProductReview) located on the right side of the page, and not at the bottom. I rechecked styles, markup, compared with the code from the course - all the same. How can this be fixed?

Component code
<template>
<div class="product">
<div class="product-image">
<img :src="image" />
</div>
<div class="product-info">
<h1>{{ title }}</h1>
<p v-if="inStock">In stock</p>
<p v-else class="outOfStock">Out of Stock</p>
<p>Shipping: {{ shipping }}</p>
<ProductProperties></ProductProperties>
<div class="color-box"
v-for="(variant, index) in variants"
:key="variant.variantId"
:style="{ backgroundColor:variant.variantColor }"
@mouseover="updateProduct(index)"></div>
<button v-on:click="addToCart"
:disabled="!inStock"
:class="{ btn, disabledButton: !inStock }"
style="margin-right: 1rem;">
Add to cart
</button>
<button v-on:click="removeCart"
:disabled="!inStock"
:class="{ disabledButton: !inStock }">
Remove cart
</button>
</div>
<div>
<h2><font color="#3AC1EF">Reviews</font></h2>
<p v-if="!reviews.length">There are no reviews yet.</p>
<ul v-else>
<li v-for="(review, index) in reviews" :key="index">
<p>{{ review.name }}</p>
<p>Rating:{{ review.rating }}</p>
<p>Recommend: {{review.recommend}}
<p>{{ review.review }}</p>
</li>
</ul>
</div>
<product-review @review-submitted="addReview"></product-review>
<ProductTabs></ProductTabs>
</div>
</template>
<script>
import ProductReview from '@/components/ProductReview'
import ProductProperties from '@/components/ProductProperties'
import ProductTabs from '@/components/ProductTabs'
export default {
props: {
premium: {
type: Boolean,
required: true
}
},
data() {
return {
product: "Socks",
brand: 'Vue Mastery',
selectedVariant: 0,
variants: [
{
variantId: 2234,
variantColor: "green",
variantImage:
"https://www.vuemastery.com/images/challenges/vmSocks-green-onWhite.jpg",
variantQuantity: 10
},
{
variantId: 2235,
variantColor: "blue",
variantImage: "https://www.vuemastery.com/images/challenges/vmSocks-blue-onWhite.jpg",
variantQuantity: 0
}
],
cart: 0,
reviews: []
}
},
methods: {
addToCart() {
this.$emit('add-to-cart', this.variants[this.selectedVariant])
},
updateProduct(index) {
this.selectedVariant = index
},
removeCart() {
this.$emit('remove-cart', this.variants[this.selectedVariant])
},
addReview(productReview) {
this.reviews.push(productReview)
}
},
computed: {
title() {
return this.brand + ' ' + this.product;
},
image() {
return this.variants[this.selectedVariant].variantImage;
},
inStock() {
return this.variants[this.selectedVariant].variantQuantity;
},
shipping() {
if (this.premium) {
return 'Free'
}
else {
return 2.50
}
}
},
components:{
ProductReview,
ProductProperties,
ProductTabs
}
}
</script>
<style scoped>
img {
border: 1px solid #d8d8d8;
width: 70%;
margin: 40px;
box-shadow: 0px .5px 1px #d8d8d8;
}
.product-image {
flex-basis: 700px;
}
.product-info {
margin-top: 10px;
flex-basis: 500px;
}
.outOfStock {
text-decoration: line-through;
}
.color-box {
width: 40px;
height: 40px;
margin-top: 5px;
}
button {
margin-top: 30px;
border: none;
background-color: #1E95EA;
color: white;
height: 40px;
width: 100px;
font-size: 14px;
}
.disabledButton {
background-color: #d8d8d8;
}
</style>Answer the question
In order to leave comments, you need to log in
Because (here, by the way, you should immediately ask - why would a style related to one component be described in another?)
.product {
display: flex;flex-direction: column;.product.productdisplay: flex;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question