Answer the question
In order to leave comments, you need to log in
How to make this layout?
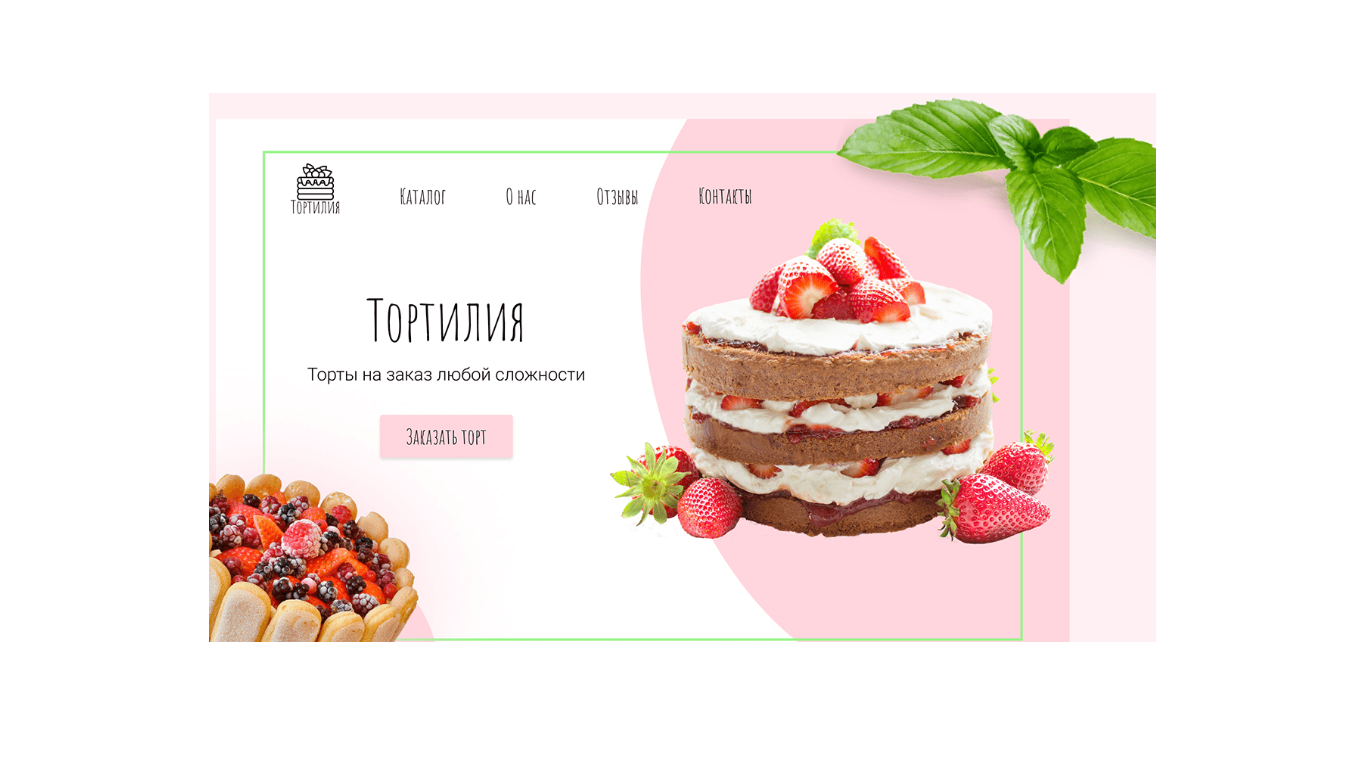
Please tell me how to layout this page, namely a pink background with all roundings and everything else. Tell me more about how it is better/easier to typeset this layout on flex or on bootstrap?
PS: I've only been learning to typeset for 1.5 years, and I don't know much, please explain as simply as possible.

Answer the question
In order to leave comments, you need to log in
Please tell me how to layout this page, namely a pink background with all roundings and everything else.
Tell me more about how it is better/easier to type this layout on flex or on bootstrap?
PS: I've only been learning to typeset for 1.5 years, and I don't know much, please explain as simply as possible.
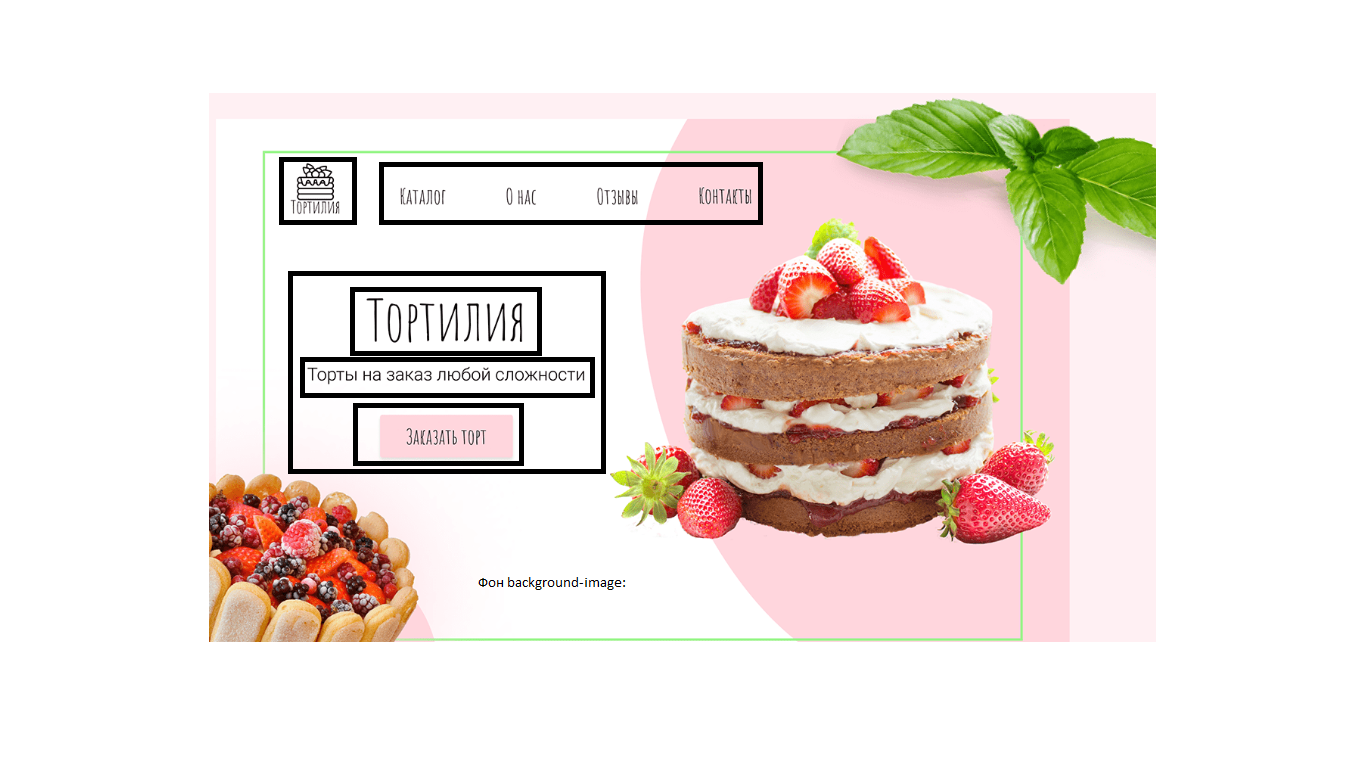
logo, nav, background-image, position: relavite, position: absolute, border, border-radius, button, p и еще с 10-ток тэгов и селекторов которые встречаются Вам на 2й недели изучения верстки
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question