Answer the question
In order to leave comments, you need to log in
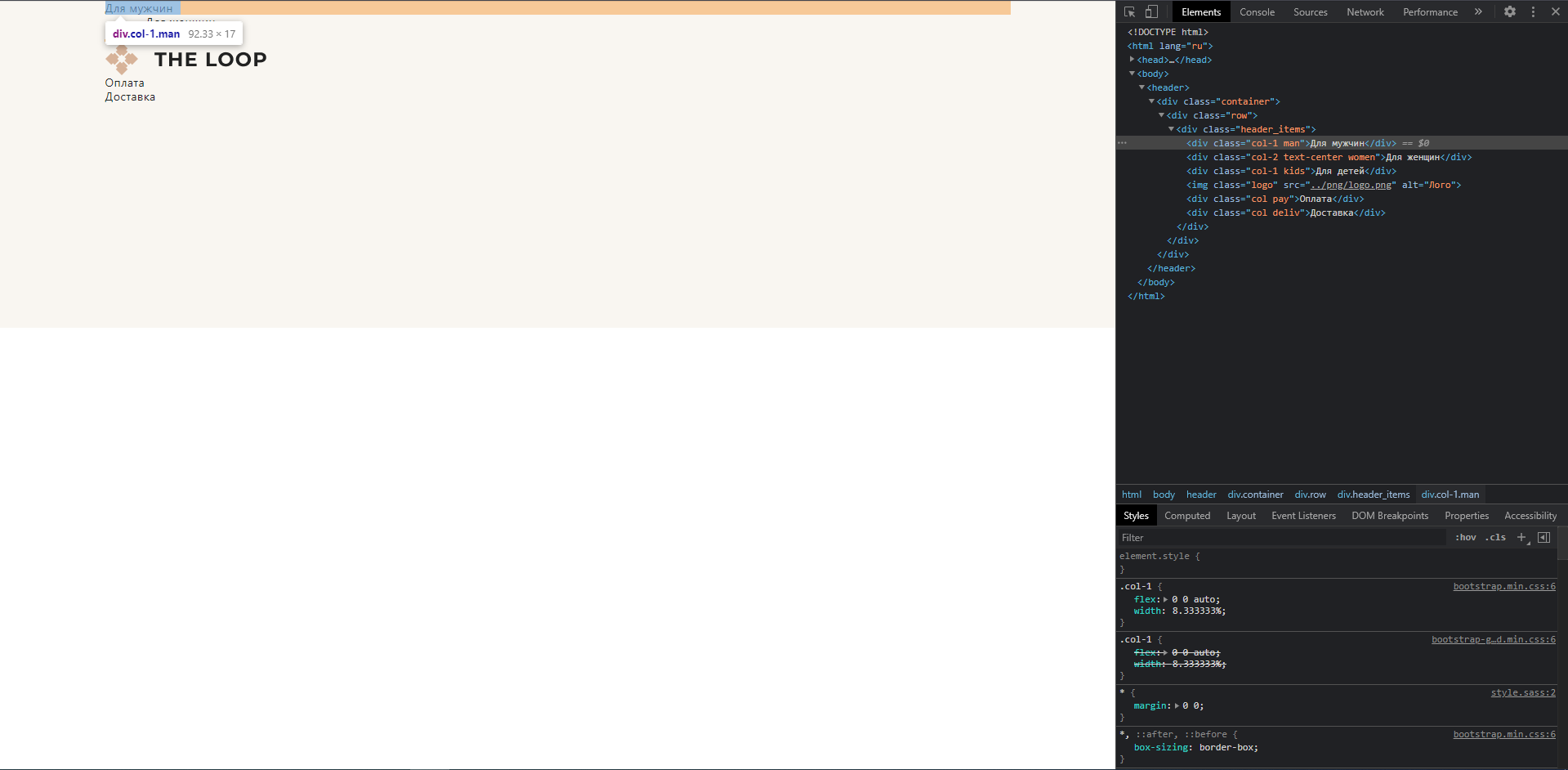
Why are the blocks arranged one after another and not in a row?
Why when I put a row after the container, and then there are divs in the divs, they become one after another and not in a row?
I used to put one row for the entire header, but here this garbage happens:

<!DOCTYPE html>
<html lang="ru">
<head>
<link rel="stylesheet" href="css/bootstrap-grid.min.css">
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/bootstrap-utilities.min.css">
<link rel="stylesheet" href="css/bootstrap.min.css">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="sass/style.css">
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="header_items">
<div class="col-1 man">Для мужчин</div>
<div class="col-2 text-center women">Для женщин</div>
<div class="col-1 kids">Для детей</div>
<img class="logo" src="../png/logo.png" alt="Лого">
<div class="col pay">Оплата</div>
<div class="col deliv">Доставка</div>
</div>
</div>
</div>
</header>
</body>
</html>Answer the question
In order to leave comments, you need to log in
I recommend reading the Bootstrap documentation
https://bootstrap-4.ru/docs/4.5/layout/grid/
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question