Answer the question
In order to leave comments, you need to log in
How to properly form a grid in header bootstrap?
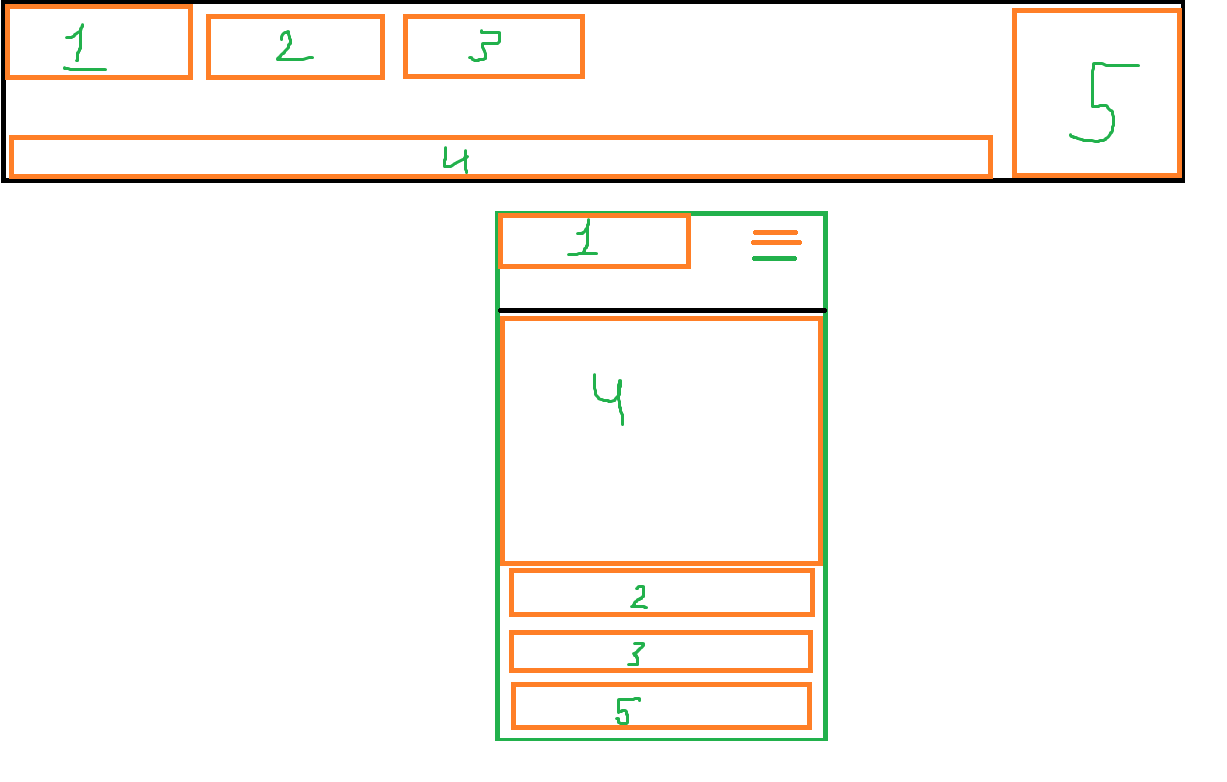
 How to correctly form a grid in the header, where there will be a logo (1), navigation (4), some text (2,3) and information about the user (5), so that when squeezing and clicking on a hamburger, it would rise in the right order as in the figure .
How to correctly form a grid in the header, where there will be a logo (1), navigation (4), some text (2,3) and information about the user (5), so that when squeezing and clicking on a hamburger, it would rise in the right order as in the figure .
Answer the question
In order to leave comments, you need to log in
Not
wo
n't
fit
here, slightly wrong structure .
Yes, there is a slight duplication of code, in particular the menu, but without it there is no way, either sawing 2 different caps for different resolutions or duplicating the menu.
PS You can also solve it with js, just cut the menu at resolutions below 768 and do appendTo to the right place. It's up to you to decide what is more convenient / better in your case. Hope it helped.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question