Answer the question
In order to leave comments, you need to log in
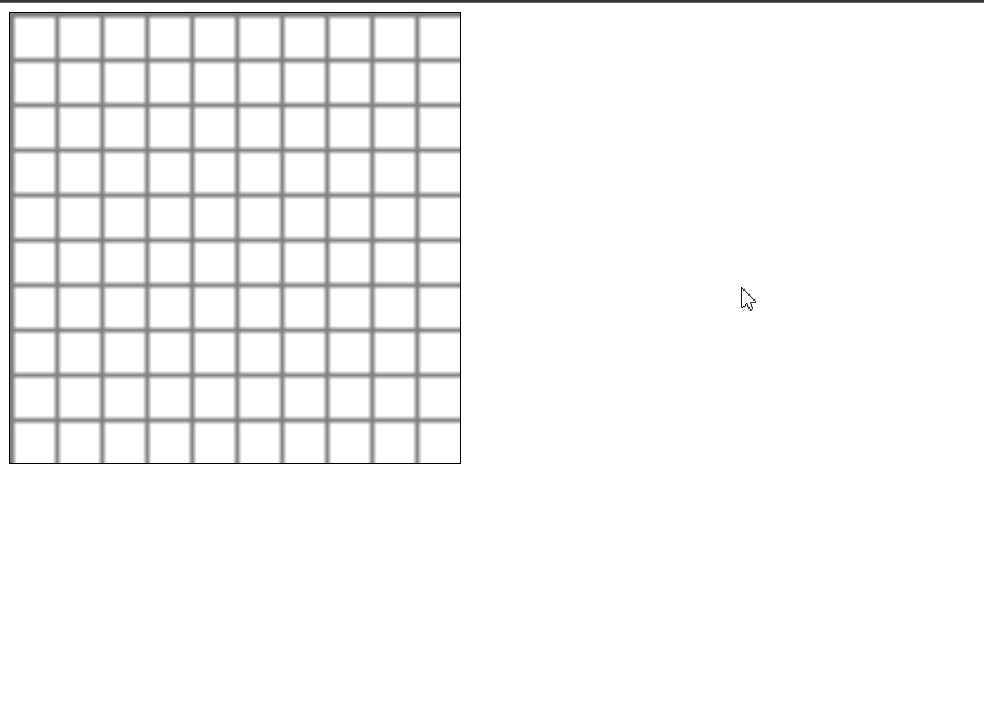
Why are canvas/js lines fuzzy?
We need to create a dynamic grid of coordinates on js/canvas.
Code like this:
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var context = canvas.getContext('2d');
for(var x=0.5;x<500;x+=10) {
context.moveTo(x,0);
context.lineTo(x,500);
}
for(var y=0.5; y<500; y+=10) {
context.moveTo(0,y);
context.lineTo(500,y);
}
context.strokeStyle='grey';
context.stroke();
}
}
function showCoords(event) {
var x = event.clientX - 10;
var y = event.clientY - 10;
var coords = "X coordinates: " + x + ", Y coordinates: " + y;
document.getElementById('showCoords').innerHTML = coords;
} . How to make lines clear? Libraries are not used.
. How to make lines clear? Libraries are not used.
Answer the question
In order to leave comments, you need to log in
Are you setting dimensions canvasvia CSS? It is also necessary to put in JS.
canvas.width = 500;
canvas.height = 500;What is the thickness of the lines? If even, then do not need 0.5 in the coordinates
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question