Answer the question
In order to leave comments, you need to log in
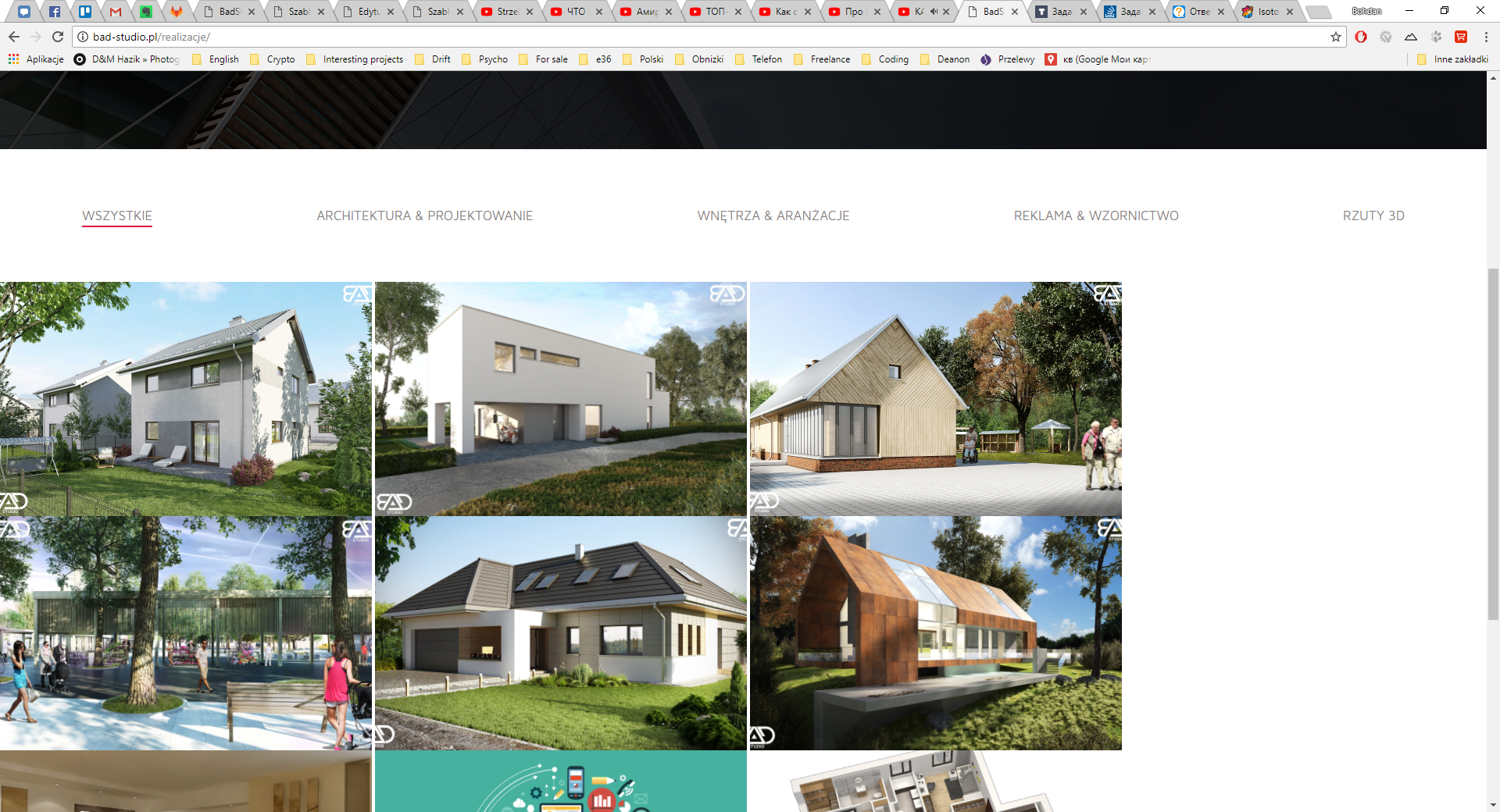
Why are 3 pictures displayed instead of 4?
The isotope plugin ( https://isotope.metafizzy.co/ )
does not work correctly on the page: bad-studio.pl/realizacje . Instead of 3 pictures per line, there should be 4. What could be the problem?
$.fn.imagesLoaded = function(callback){
var elems = this.filter('img'),
len = elems.length,
blank = "data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///ywAAAAAAQABAAACAUwAOw==";
elems.bind('load.imgloaded',function(){
if (--len <= 0 && this.src !== blank){
elems.unbind('load.imgloaded');
callback.call(elems,this);
}
}).each(function(){
// cached images don't fire load sometimes, so we reset src.
if (this.complete || this.complete === undefined){
var src = this.src;
// webkit hack from http://groups.google.com/group/jquery-dev/browse_thread/thread/eee6ab7b2da50e1f
// data uri bypasses webkit log warning (thx doug jones)
this.src = blank;
this.src = src;
}
});
return this;
};
$isotope_container = $(".realize-items");
var $grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
sortBy : 'original-order',
masonry: {
columnWidth: window.innerWidth / 4,
rowHeight: 480,
isFitWidth: true
}
});
$( window ).resize(function() {
if ( window.innerWidth < 1441 && window.innerWidth > 1370) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: window.innerWidth / 4,
rowHeight: 400,
isFitWidth: true
}
});
}
if ( window.innerWidth < 1371 && window.innerWidth > 1040) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: window.innerWidth / 3,
rowHeight: 400,
isFitWidth: true
}
});
}
if ( window.innerWidth < 1041 && window.innerWidth > 740) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: window.innerWidth / 2,
rowHeight: 400,
isFitWidth: true
}
});
}
if ( window.innerWidth < 740) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: window.innerWidth ,
rowHeight: 400,
isFitWidth: true
}
});
}
});
if ( window.innerWidth < 1441 && window.innerWidth > 1370) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: $isotope_container.width() / 4,
rowHeight: 400,
isFitWidth: true
}
});
}
if ( window.innerWidth < 1371 && window.innerWidth > 1040) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: $isotope_container.width() / 3,
rowHeight: 400,
isFitWidth: true
}
});
}
if ( window.innerWidth < 1041 && window.innerWidth > 740) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: $isotope_container.width() / 2,
rowHeight: 400,
isFitWidth: true
}
});
}
if ( window.innerWidth < 740) {
$grid = $('#isotope-items').isotope({
itemSelector: '.isotope-item',
masonry: {
columnWidth: $isotope_container.width() ,
rowHeight: 400,
isFitWidth: true
}
});
}
$isogrid = $grid;
$('#isotope-filter').on( 'click', '.realize-category__item', function() {
var filterValue = $( this ).attr('data-filter');
$grid.isotope({ filter: filterValue });
$('#isotope-filter .realize-category__item').removeClass('active');
$( this ).addClass('active');
return false;
});
$(".realize-category__item").click(function(){
$(".realize-category__item").removeClass("active");
$(this).addClass("active");
});
$(".realize-items .ri-btn").click(function(e){
$(this).addClass("animated");
var $those = $(this);
e.stopPropagation();
e.preventDefault();
$that = $(".realize-category__item.active");
var id = $that.attr("data-reid");
var all_start_array = {};
if(id == "all"){
$(".realize-category__item").each(function(){
if($(this).attr("data-reid") != "all"){
all_start_array[$(this).attr("data-gallerytitle")] = $(this).attr("data-start");
$(this).attr("data-start", parseInt($(this).attr("data-start")) + 6);
}
});
}else{
all_start_array = $that.attr("data-start");
$that.attr("data-start",parseInt($that.attr("data-start")) + 9);
}
$.ajax({
method: "POST",
url: "ajaxgalleries.html",
data: { id: id, gallery_start: all_start_array,tpl: "realizationSingleItem"}
}).done(function(data) {
if(data == ""){
$(".realize-items .ri-btn").addClass('na');
console.log("skończyły się moje realizacje w wybranej kategorii ? O_o Chcesz zobaczyć więcej skontaktój się ze mną !!!=) ");
}
var $appendinfo = $(data);
$grid.append( $appendinfo ).isotope( 'appended', $appendinfo );
$grid.imagesLoaded( function() {
$grid.isotope('layout');
});
$('.realize-itm').unbind("click");
$('.realize-itm').click(function(e) {
contentFunction(e);
});
setTimeout(function(){
$those.removeClass("animated");
},1000);
});
});
var contentFunction = function(event) {
event.preventDefault();
event.stopPropagation();
var href = $(event.currentTarget).attr("href");
$.ajax({
method: "POST",
url: href,
}).done(function(data) {
console.log(data);
//tut wpysuju kontainer w jakyj gruzyty treba
$('.realizepp').empty().append(data);
$('.chrestyk').click(function() {
$('.realizepp').empty();
});
});
};
$(".realize-items .ri-btn").trigger("click");
if(window.location.hash == ""){
}else{
var href = window.location.hash.replace("#","");
$(".realize-category__item").each(function(e){
if($(this).attr("data-gallerytitle") == href){
$(this).trigger("click");
}
});
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question