Answer the question
In order to leave comments, you need to log in
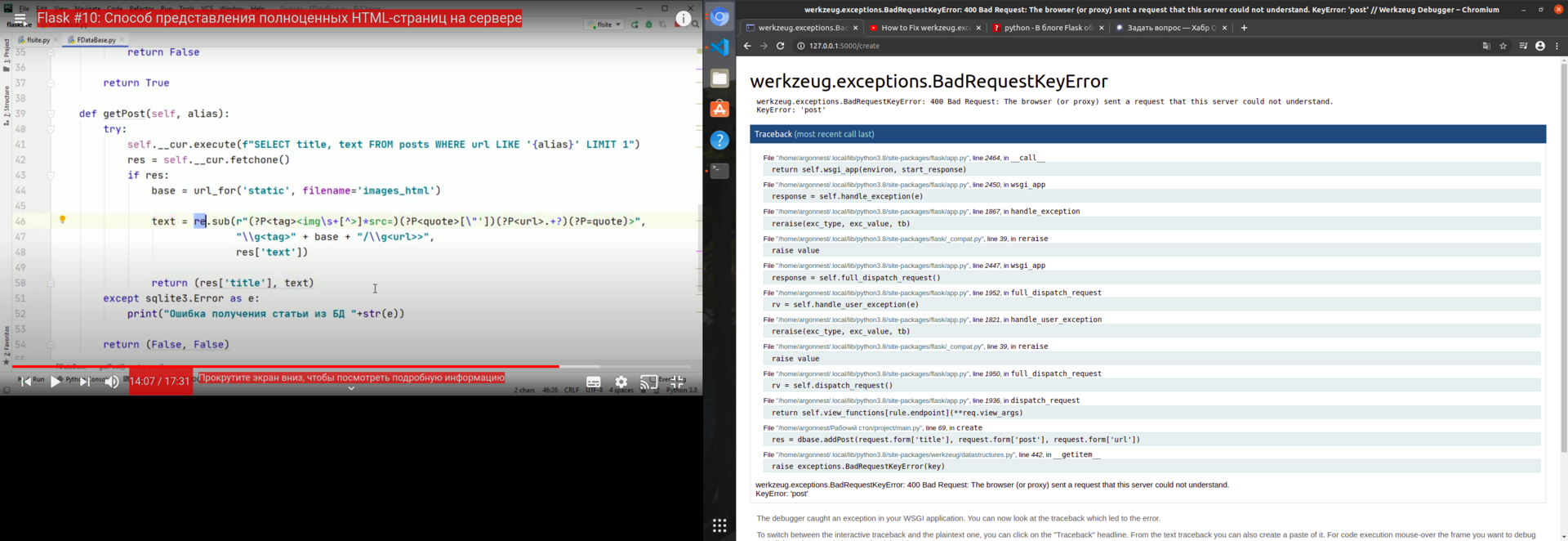
Why am I getting a BadRequestKeyError in Flask?
Good evening. I write a blog in Flask and use Quill.JS as a WYSIYG editor. But when I submit an article to the DB, a BadRequestKeyError occurs. Allegedly, the server does not understand what the 'post' key is. Before adding Quill.JS, everything worked flawlessly.
Here is the code:
- main.py
@app.route('/create', methods=['POST', 'GET'])
def create():
db = get_db()
dbase = FDataBase(db)
if request.method == 'POST':
if len(request.form['title']) > 4:
res = dbase.addPost(request.form['title'], request.form['post'], request.form['url'])
print(request.form.get('post'))
return redirect(url_for('index'))
return render_template('create.html')<div class="form-control w-100" name="post" id="post" cols="30" rows="9"
onfocus="this.placeholder = ''" onblur="this.placeholder = 'Начинайте творить'"
placeholder='Начинайте творить' required></div>
<script>
var quill = new Quill('#post', {
theme: 'snow'
});
</script>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question