Answer the question
In order to leave comments, you need to log in
How to insert code samples (css, html, js, etc.) into a wordpress article?
I'm new to Wordpress, so I'm asking for your help.
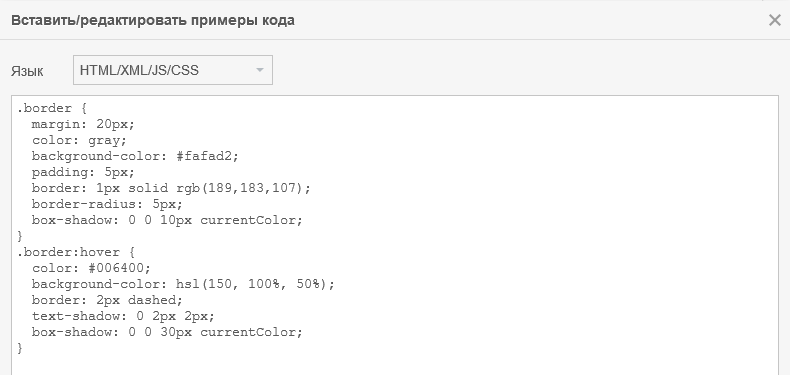
Previously, I worked on DLE with the TinyMCE editor, it had a good function - inserting a code sample through a separate button, if I'm not mistaken, this is the codesample plugin, while editing took place in a pop-up window, you could specify the code language: 
Now on Wordpress.... I installed TinyMCE Advanced, but this plugin was not in it .... only a "formatted" paragraph.
Is it possible to get from this editor the ability to insert an example code, as in the screenshot, if possible, how?
Perhaps there is some alternative editor that allows you to do this.
Thanks in advance everyone for your response
Answer the question
In order to leave comments, you need to log in
I use this one - https://ru.wordpress.org/plugins/enlighter/
In Wordpress 5+ with Gutenberg on board there is such a special block for inserting code.
For WP without Gutenberg, a plugin like Crayon Syntax Highlighter can be used . But no one forbids using the plugin in version 5, since it has a number of useful properties (such as line markup and syntax highlighting) + support for many languages.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question