Answer the question
In order to leave comments, you need to log in
Where is the problem and why?
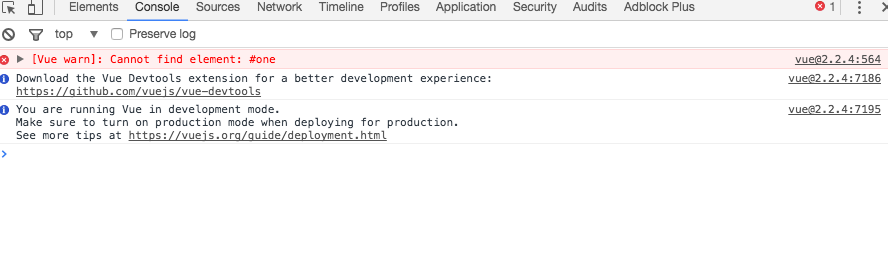
Such is the problem. I wrote the code, but it doesn't run and it says error in the console.
JS
new Vue({
src: "./json/users.json",
el: "#one",
data: {
short: "Generally, most people prefer to buy gadgets early in the product’s life cycle, so it remains “new” for longer. Others prefer to buy a bit later, waiting for any early issues to be worked out. And everyone will agree, that buying right before a major improvement will make you feel at least slightly bitter, because Apple is not known for signalling a product update with a sale. Regardless of your preference, as an informed consumer you can make better purchase decisions. Over at MacRumors, they maintain an excellent Buyer’s Guide that keeps track of all Apple product upgrades. It’ll show you the date of the most recent upgrade, and the average number of days between previous updates to give you a rough idea of when you can expect something new. It also conveniently aggregates the latest rumors of what may come of the upgrade. Definitely consult with the Buyer’s Guide before dropping two grand on a laptop. Product updates can take two forms; updated internal components that result in performance gains, or a complete product redesign. Apple tipically upgrades Mac specifications once or (rarely) twice a year, these updates are predictable like clockwork. A complete product redesign occurs every few years and is harder to predict, it’s normally the subject of many rumors and leaks from the supply chain. The timing of any upgrades generally follows by the release of new processors from Intel.",
full: "Generally, most people prefer to buy gadgets early in the product’s life cycle, so it remains “new” for longer. Others prefer to buy a bit later, waiting for any early issues to be worked out. And everyone will agree, that buying right before a major improvement will make you feel at least slightly bitter, because Apple is not known for signalling a product update with a sale. Regardless of your preference, as an informed consumer you can make better purchase decisions. Over at MacRumors, they maintain an excellent Buyer’s Guide that keeps track of all Apple product upgrades. It’ll show you the date of the most recent upgrade, and the average number of days between previous updates to give you a rough idea of when you can expect something new. It also conveniently aggregates the latest rumors of what may come of the upgrade. Definitely consult with the Buyer’s Guide before dropping two grand on a laptop. Product updates can take two forms; updated internal components that result in performance gains, or a complete product redesign. Apple tipically upgrades Mac specifications once or (rarely) twice a year, these updates are predictable like clockwork. A complete product redesign occurs every few years and is harder to predict, it’s normally the subject of many rumors and leaks from the supply chain. The timing of any upgrades generally follows by the release of new processors from Intel. In the last couple of years Intel released a new generation of processors in the first half of the calendar year, and Apple incorporates these chips into updated Macs shortly thereafter. When there is a significant improvement, Apple holds special keynote presentations to present their latest creations. Minor specs bumps however, can be released quietly released in a press release. This year, it’s been reported that Intel will be releasing their brand new family of Haswell processors on June 3rd, 2013. It is therefore widely anticipated that new Macs will be arriving following Apple’s Worldwide Developers Conference (WWDC) on June 10th. New MacBooks! Yay! Can you tell I’m the early adopter? Mac hardware refreshes follow a mostly predictable timeline, this allows the educated consumer to plan their purchase. The same is true for iPhones and iPads, after the annual update pattern is established, Apple will rarely deviate from that path."
}
})<div class="container content">
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<div id="one" class="text-left list-inline">
<h1>Когда лучше покупать Macbook?</h1>
<p>{{short}}</p>
</div>
</div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
because the javascript fires before the page is completely rendered.
or shove in
document.observe
(
"dom:loaded", function()
{
// тут типа код
}
);The captain is obviously telling us that you don't have an element with id="#one" in your markup. Straight red .
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question