Answer the question
In order to leave comments, you need to log in
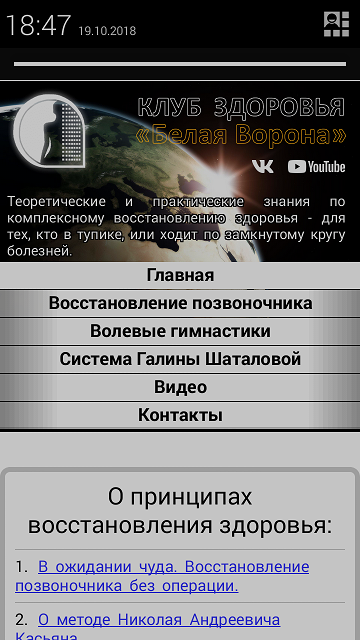
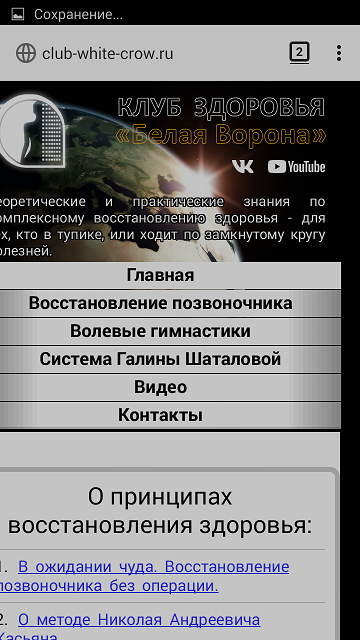
Where is the jamb in the mobile version of my site?
Good day! My first question on the toaster.
So, my site club-white-crow.ru is not displayed correctly on smartphones. I made a responsive layout using css3, an example of a part of the code:
@media screen and (max-width:760px) { /* Меньше 760px */ }

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question