Answer the question
In order to leave comments, you need to log in
Where can I find a carousel for a website?
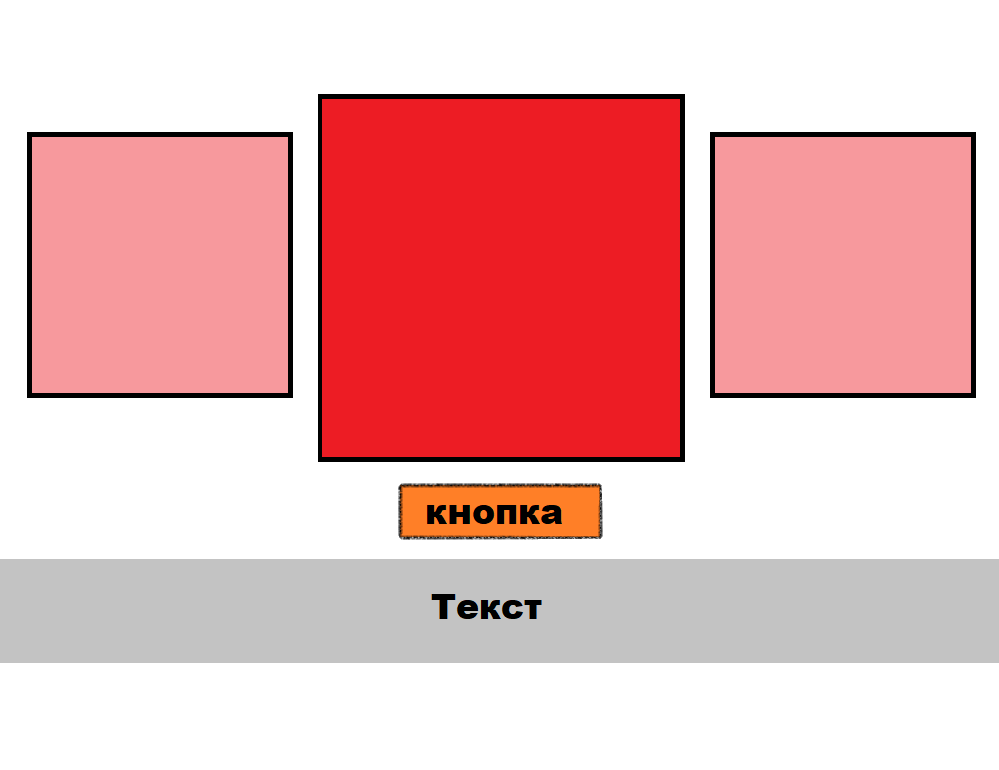
We need an adaptive carousel plugin (ideally in js or jquery, but something else is possible) so that it can be brought to this scheme:

One picture in the center, others are reduced and stand on the sides. Depending on which picture is selected, the content of the block with text changes (this block is not included in the carousel, it is below it). There are several pictures, each has its own button, i.e. it turns out that it is necessary that the carousel move not pictures, but blocks. I tried the fCarousel and waterwheelCarousel plugins, but they can only work with pictures, and the bootstrap carousel that works with blocks has the wrong effect (you need something 3D) and it can’t be scrolled on the phone (only arrows, which I’m not going to add ).
If there is still no such carousel, then I am ready to make my own, I would like to know how
Mb then throw good manuals on writing adaptive carousels for blocks that are flipped on the phone with a swipe.
Answer the question
In order to leave comments, you need to log in
Swiper.js - pure js + very good doc.
What about text replacement? You can still load depending on which slide is active.
https://codepen.io/shamim539/pen/vdaqQG see what is there
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question