Answer the question
In order to leave comments, you need to log in
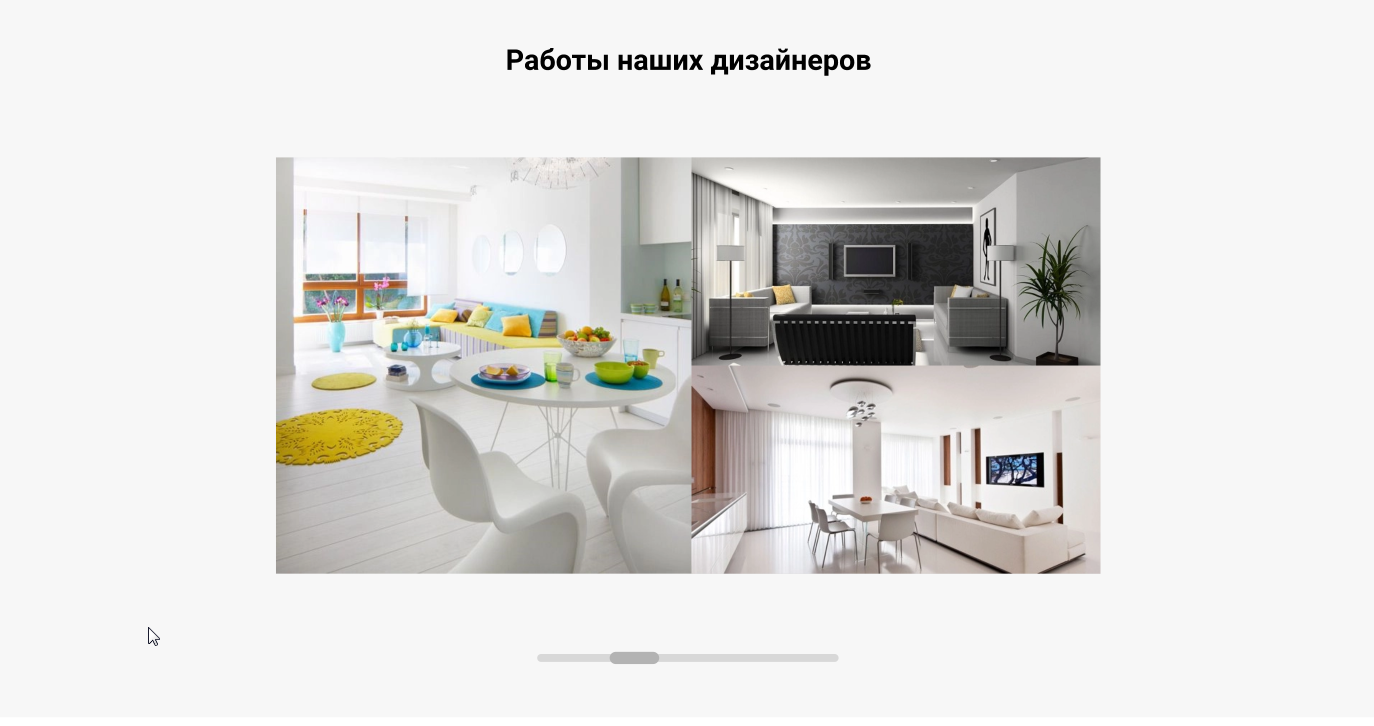
Change slider pagination?


Answer the question
In order to leave comments, you need to log in
Track through js the event of changing the value of rage and scroll to the corresponding slide.
The bootstrap slider has methods for this, see here: https://getbootstrap.com/docs/4.0/components/carousel/
And also, if it is supposed to be a decorative element and it just needs to look like this, then you can use these initial strips via css through css, lower it below and correct it so that they fit into a tight one. And select active. Then visually it will be exactly the same and will even work. Only not by dragging, but by clicking.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question