Answer the question
In order to leave comments, you need to log in
When requesting files, the Cache-control: no-cache header is added. Why?
Hello everyone, I'm not very pro-shared in server administration yet.
I can’t find what exactly adds the header not to cache when requesting an image.
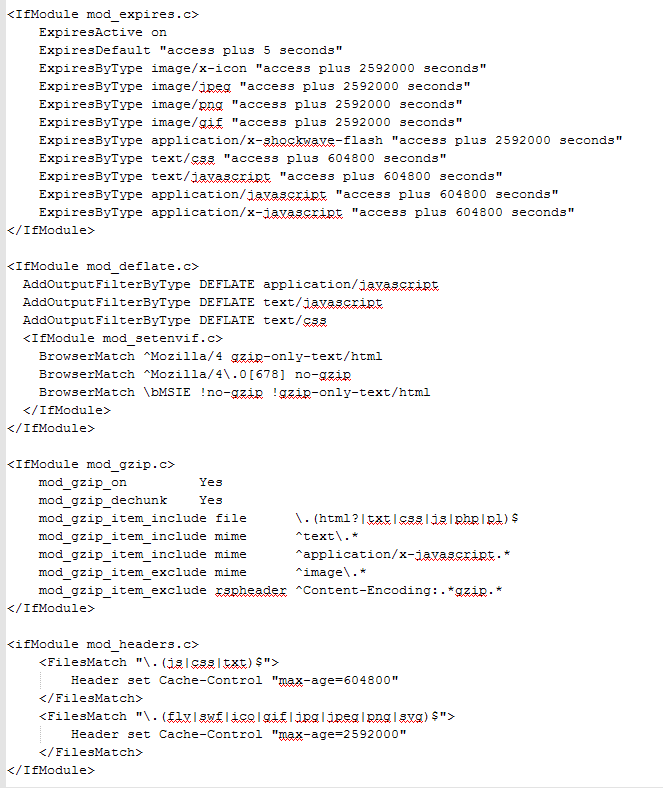
I have already written the rules for compression and expiration of files in htaccess.
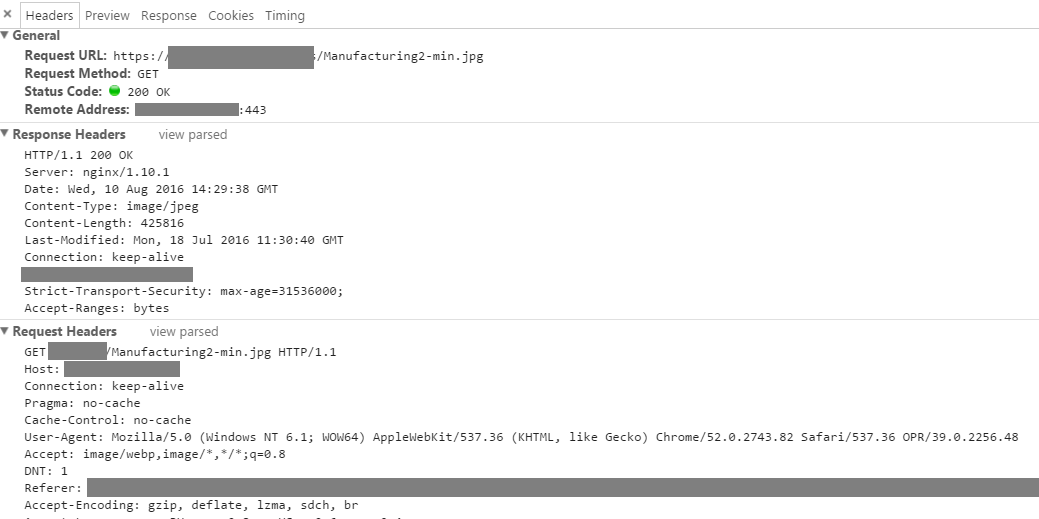
The file is returned anyway without the Expires headers. And the Cache-control header does not disappear.
In the header of the site put the <meta http-equiv="Cache-control" content="public">
essence does not change. Who understands this, please tell me where to dig for a solution?
Thanks in advance for participating in the discussion.
File options in htaccess: 
File headers request - response (Opera 39):
Answer the question
In order to leave comments, you need to log in
var a = [
{name: 'Victor'},
{name: 'Andrew'}
].sort(function(a, b){
var aname = a.name.toLowerCase(),
bname = b.name.toLowerCase();
if(aname < bname) return -1;
if(aname > bname) return 1;
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question