Answer the question
In order to leave comments, you need to log in
When hiding an img in media queries, the alignment of the rest of the img, made using flex, is lost. How to fix?
I have 12 pictures. Alignment done with flex. media queriesI need to hide 6 pictures . Hiding through display: none. As a result, it turns out that 4 pictures are aligned normally, and the last 2 move to the side. I don't know how to solve this, please help. I will attach a picture, HTML / CSS code and a screenshot of the problem. Do only on flex!
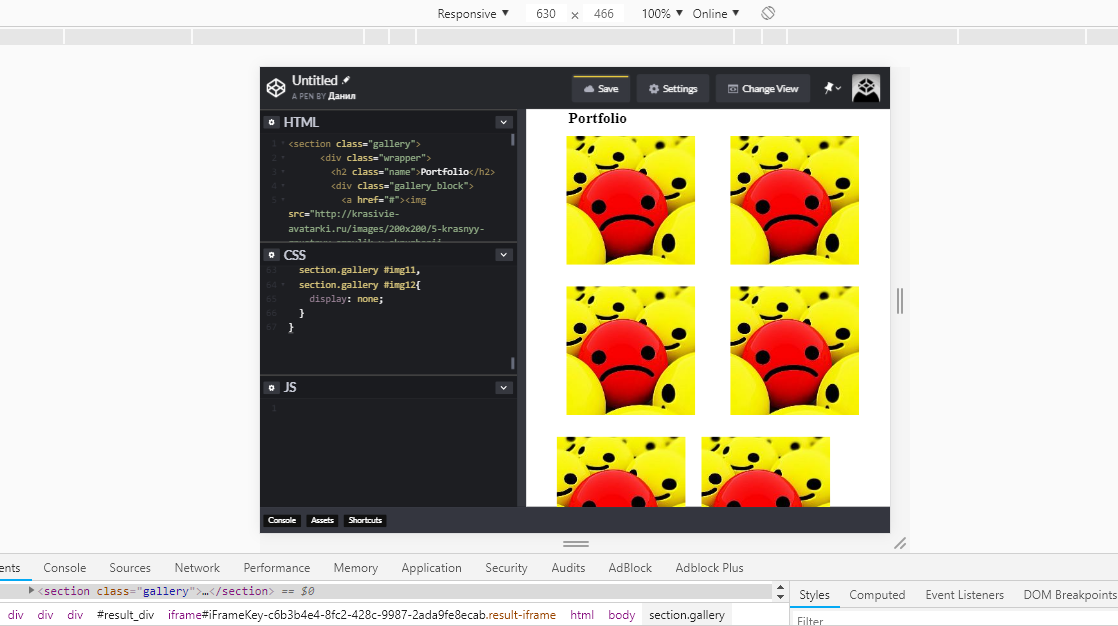
Screenshot of the problem 
Link to the codehttps://codepen.io/danil10/pen/gqWojp
Answer the question
In order to leave comments, you need to log in
My friend, you hide the pictures themselves, but you didn’t hide the links of the pictures, so the flex container sees them. And indent links with margin: 7.5px, and gallery_block margin: 0 -7.5px. And read about semantics, I'm talking about the fact that this gallery should be done like this:
<div class="gallery">
<ul class="gallery__list">
<li class="gallery__item">
<a class="gallery__link" href="#">
<img src="img.jpg" alt="smiles">
</a>
</li>
<li class="gallery__item">
<a class="gallery__link" href="#">
<img src="img.jpg" alt="smiles">
</a>
</li>
</ul>
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question