Answer the question
In order to leave comments, you need to log in
What to do with javascript connection on a multi-page site?
Good afternoon. I am developing a multi-page website. Faced such problem:
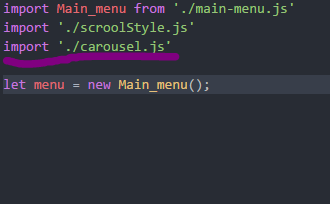
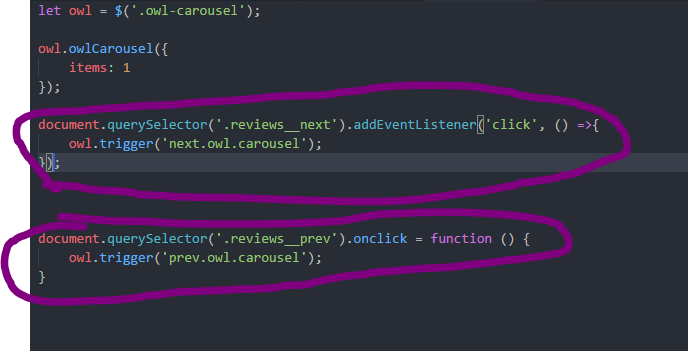
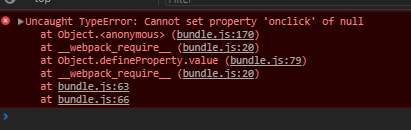
On the main page I have a slider (carousel). An es6 module is connected to the common script, in which keystrokes are caught. Everything works, but on other pages where there is no this carousel, an error pops up in the console "Cannot read property 'addEventListener' of null". How to decide? Perhaps there is a way to connect modules depending on the page?


Answer the question
In order to leave comments, you need to log in
In the handler write:
$json = $_POST['data']; //json need to be data
$info = json_encode($json);
$file = fopen('test.json','w+') or die("File not found");
fwrite($file, $info);
fclose($file);
exit;file_put_contents('test.json', json_encode($_POST['data']));
exit;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question