Answer the question
In order to leave comments, you need to log in
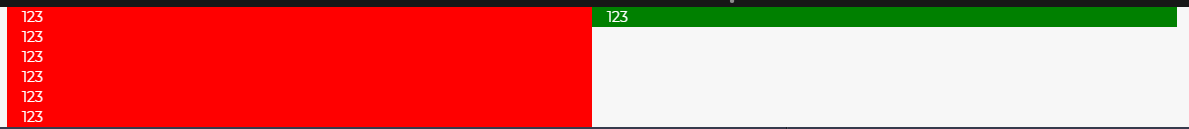
Why doesn't Bootstrap 4 align blocks?
Hello!
I do not understand why Bootstrap 4 does not align blocks
How can I solve the problem?
Markup is standard
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background: red">
123<br/>123<br/>123<br/>123<br/>123<br/>123<br/>
</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background: green">
123<br/>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
You will have a very pernicious path, I do not advise you to even start that way.
Take at least this book (which is also not ideal) and go through it, there are just a good way to write your router with PSR-4 autoloads in mind (in general, chapter 6 about MVC).
In general, we read this: https://github.com/getjump/ru-php-the-right-way
Sources for this: https://github.com/klein/klein.php
And sources for this: https:// github.com/slimphp/Slim
You can see from the code that everything is fine. It looks like you have other style files and that overrides the bootstrap style properties. If so, then
1. Long way to go. Remove all the left style files and include one by one until the problem appears, then pick this file
2. Master the "developer tools" in the browser, "explorer element"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question