Answer the question
In order to leave comments, you need to log in
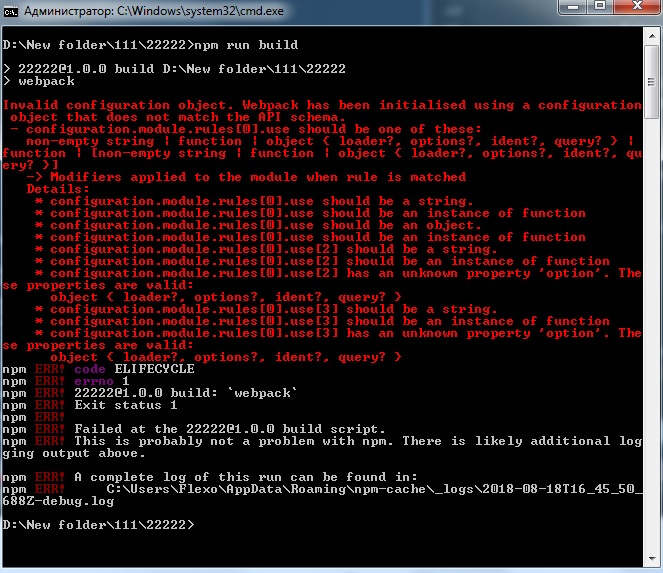
What's wrong with setting up Webpack?
The bottom line is this: I'm setting up the webpack builder, I want to compile all the less files and add them all into one css. Got an error... 
Code:
const path = require('path');
const webpack = require('webpack');
// Plugins
const ExtractTextPlugin = require('extract-text-webpack-plugin');
// Module settings
module.exports = {
// Путь к проекту
context: path.resolve(__dirname, 'src'),
// Точки входа JS
entry: {
// Основной файл приложения
app: [
'./js/app.js',
'./less/main.less'
],
},
// Путь для собранных файлов
output: {
filename: 'js/[name].js',
path: path.resolve(__dirname, 'dist'),
publicPath: '../'
},
// devServer configuration
devServer: {
contentBase: './app'
},
module: {
rules: [
// less
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: [
{
loader: 'css-loader',
option: { sourceMap: true }
},
{
loader: 'less-loader',
option: { sourceMap: true }
},
],
fallback: 'style-loader',
})
},
],
},
plugins: [
new ExtractTextPlugin(
'./css/[name].css'
),
],
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question