Answer the question
In order to leave comments, you need to log in
What resolution should the mobile version of the site have?
What resolution should be done for the mobile version of the site with a width of 320px?
For the desktop version, the resolution is 72 points. If you do the same for the mobile version, then all the content turns out to be very smeared, and everything is very hard to see, but if I make a resolution of 300 dpi, the quality gets better, but the size of all elements changes and the layout designer will not understand how to typeset, because the dimensions will no longer be the same.
How to be? What needs to be done to ensure that the layout of the mobile version is of normal quality, while maintaining the desired dimensions?
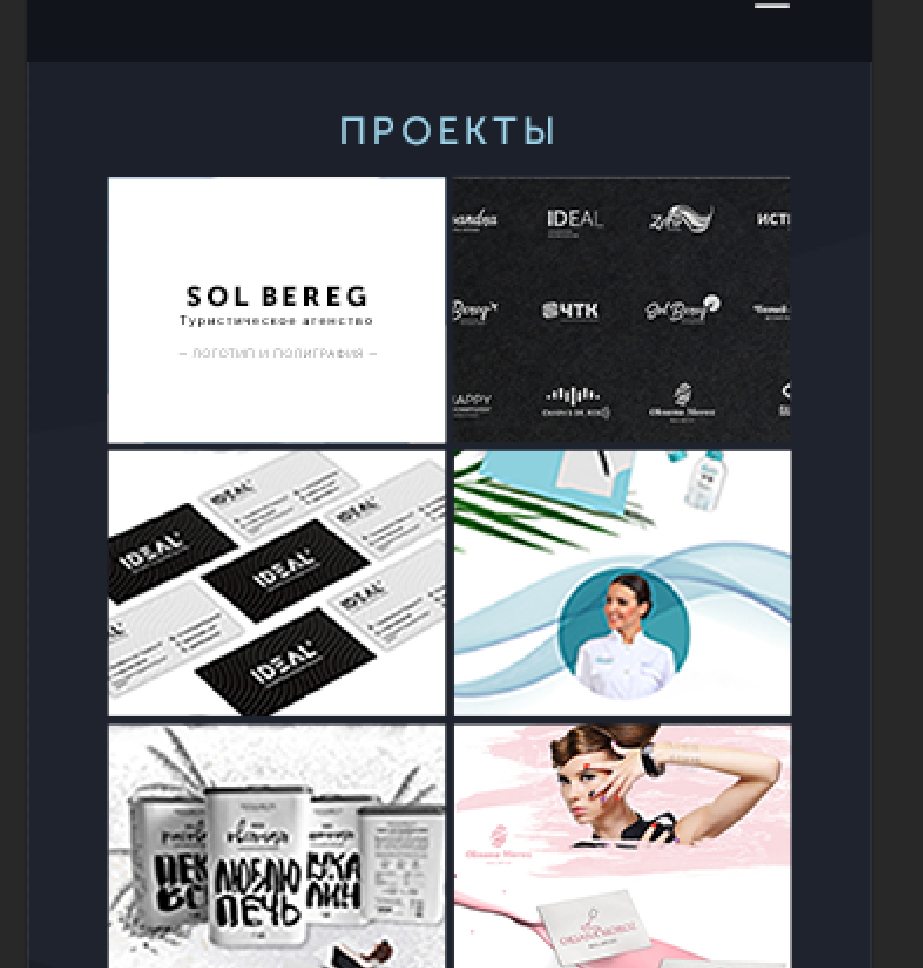
I attach a screenshot, it has a resolution of 72 points and everything is blurry
Answer the question
In order to leave comments, you need to log in
An increasing number of modern phones are equipped with retina displays. Those. high pixel density displays. In such devices, the css pixel is different from the physical one. To determine the ratio of these values, there is an API https://developer.mozilla.org/ru/docs/Web/API/Wind...
Here is another link on the topic https://habr.com/post/150071/
To briefly answer the question, you should draw on a scale of 1:1 (320 in width), but make graphic elements 2-3 times larger and place them in smart objects (we are talking about Photoshop). The Smart Object itself is scaled to the desired dimensions in the layout. Then the layout designer will be able to get the original high-resolution image from the smart object and correctly place it on the site. Pictures (img) are placed either through srcset, or clumsily, twice the size of the source, and specifying the desired size of the picture itself in css. Backgrounds are also written either separately via media device-pixel-ratio or doubled in size with background-size specified.
Additional information on request in the search engine "how to make up on a retina"
Quit photoshop and switch to Figma.
Of course, there are fewer opportunities, but it is just washed down for building interfaces.
No need to worry about the sizes (there are sizes anyway), install a Figma mirror on your phone and immediately test it on your phone, this is vector graphics, so you don’t have to work with resolution, just send the artboards to the developer’s zeplin, and then it’s already there * ohit!)))
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question