Answer the question
In order to leave comments, you need to log in
What needs to be done with the photo gallery so that only photos of a specific block are visible when zoomed in?
The site has the ability to enlarge the photos and their further "scrolling" for viewing.
For example - there is news , and in total there are 7 pictures on the page , but only 3 belong to the news , the rest is a logo, etc., so what can be done so that when you increase it, you can "flip through" only these 3 pictures related to news? 
Addition:
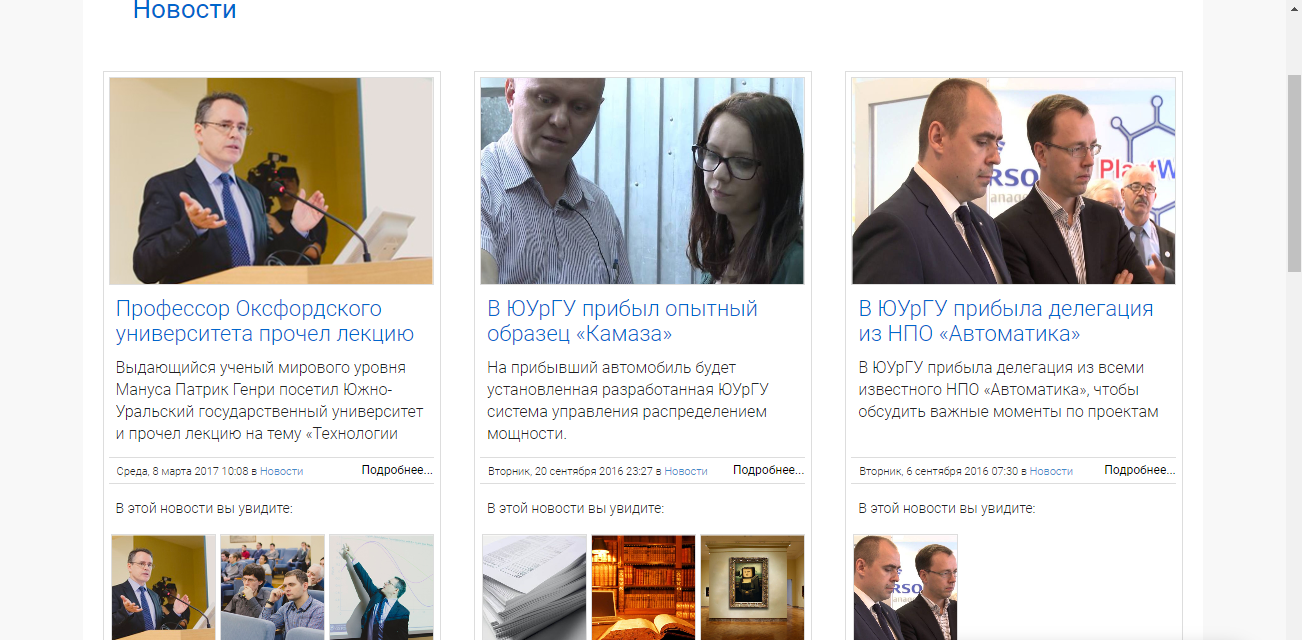
Here is a list of news: 
Under each news there is a block "You will see in this news", when you click on a photo in this block (to enlarge), you need to show only pictures that "we will see in this news", but unfortunately they all are shown :( 
How can this be done?
Thanks in advance :)
Answer the question
In order to leave comments, you need to log in
Create link elements whose href attributes will contain the path of the element you wish to open within the fancyBox.
rel="group"<a class="fancybox" rel="group" href="big_image_1.jpg">
<img src="small_image_1.jpg" alt="" />
</a>Read documentation? I see on the screen that this is fancyapps.com/fancybox/3
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question